ヘルプ インターネットサービスのメトリック Webページスピード(ブラウザー)
Webページスピード(ブラウザー)のパフォーマンスメトリック
Webページスピード(ブラウザー)の読み方
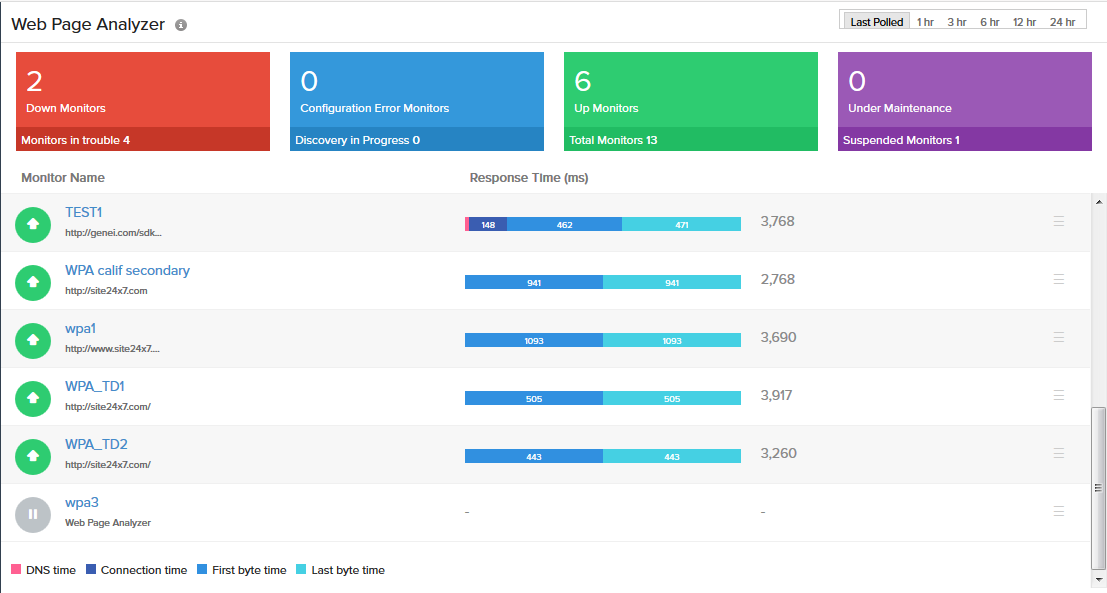
Webページスピード(ブラウザー)は実際のブラウザーを利用し、読み込み時間、応答時間、ステータス、コンポーネント サイズなど、Webサイト コンポーネントの内訳けを提供します。これによりユーザーは、サイト パフォーマンスの分析にあたり、提供データから、外挿法で各種の値を算出できます。さらに、リソース処理に使うHTTPのバージョン(1.1か2.0)もわかります。メイン ダッシュボードにはカスタムステータスバナーが存在し、監視のステータスで分類し把握できます。
イベントタイムライン
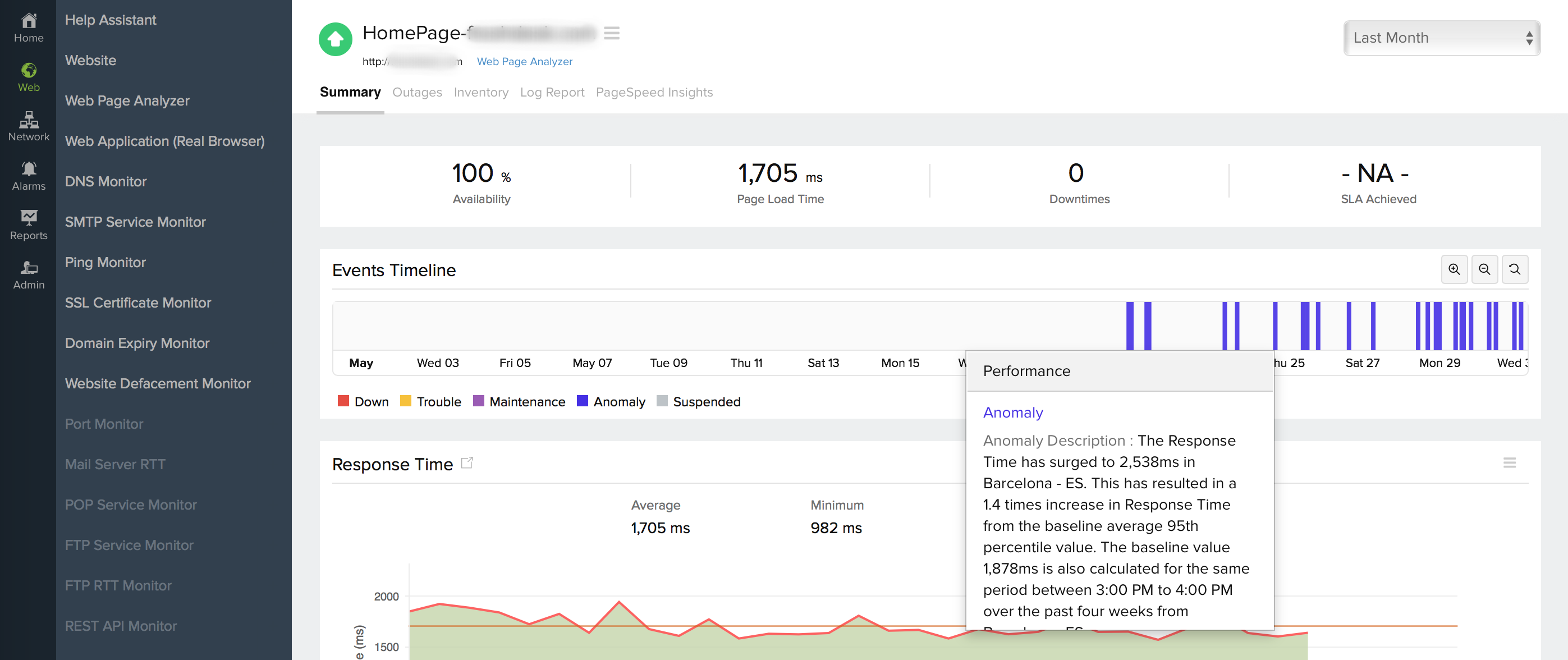
イベントタイムラインウィジェットは、選択した監視の過去のイベントを、選択期間にわたって記録します。ダウン、トラブル、メンテナンス、一時停止、異常など、過去からの事象を、特定・解析することが可能ですそれぞれのイベントは、容易に特定できるよう、色分けされています。イベントは最大限のデータを抽出するようドリルダウンでき、トラブルシュートが容易となります。実際の障害期間とトータルでの障害時間を、期間を区切って追跡することも可能です。
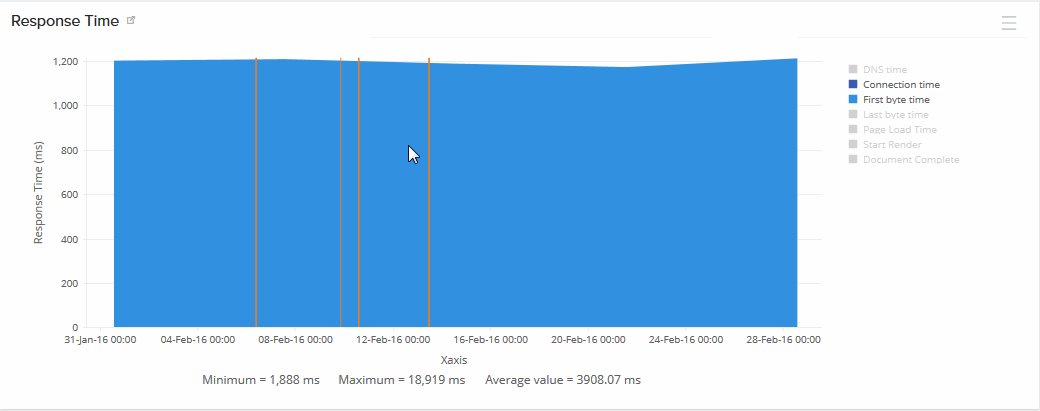
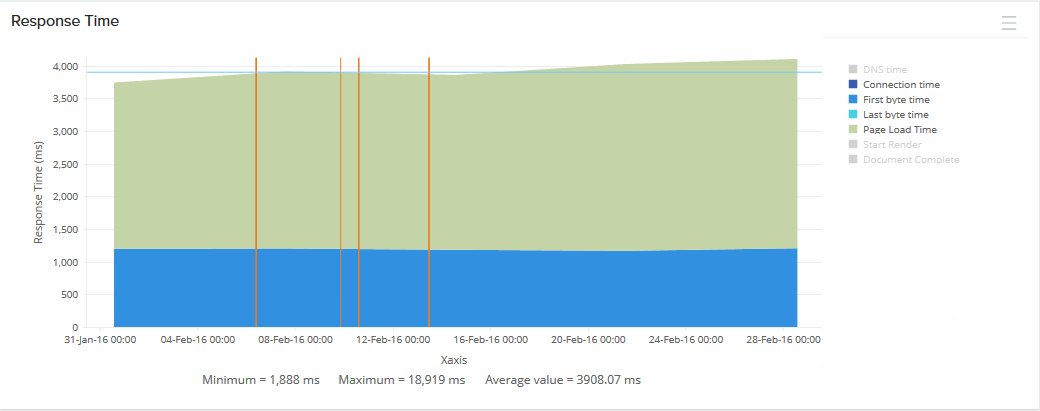
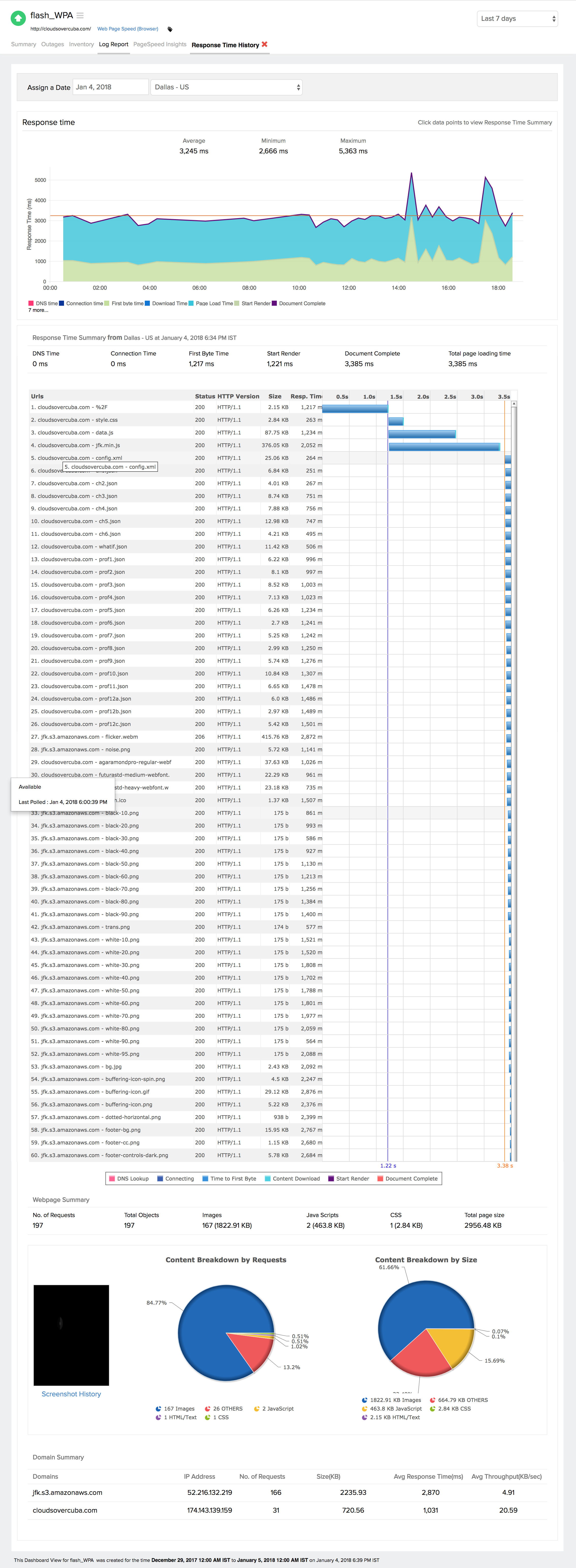
応答時間
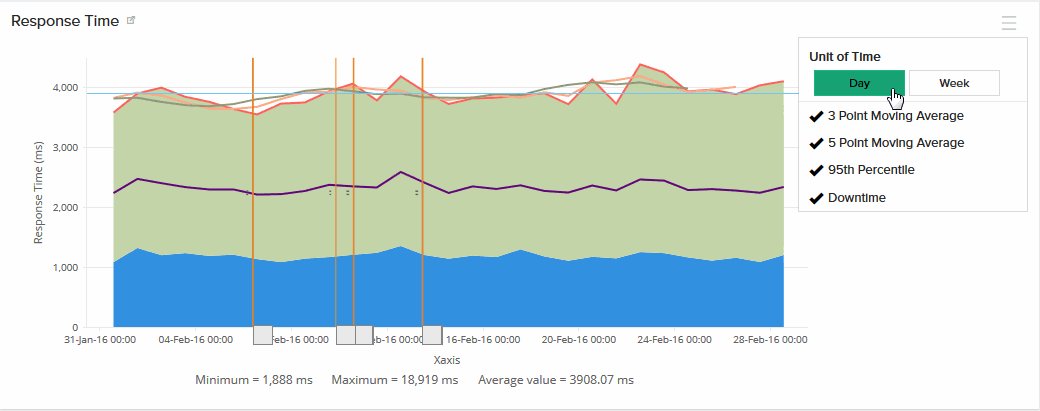
このセクションでは、Webサイト パフォーマンスの履歴を、可用性、応答時間、読み込み時間、障害期間、障害件数、SLA違反とあわせて表示します。グラフでは、応答時間のさまざまな要因が表示されます(DNS解決時間、接続、先頭バイト到達時間、最終バイト到達時間など)。ここでは、対象Webページの、最長、最短、平均の読み込み時間(ミリ秒)にくわえ、スループット(KB/秒)もわかります。設定があれば、Webページの可用性が、グローバルな観点でも表示されます。
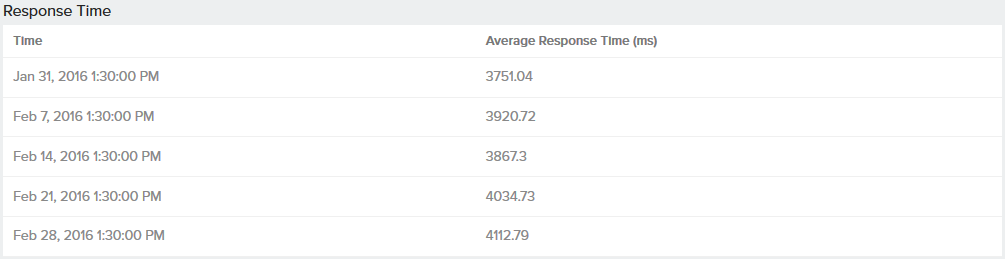
平均応答時間
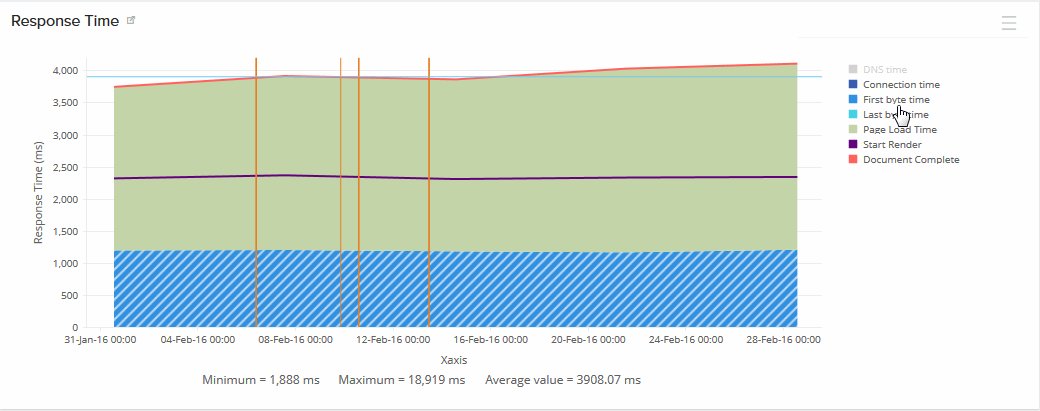
詳細はグラフに表示される凡例で読むことができます。凡例の詳細は、下記のとおりです。
- DNS時間:要求発生時に、ドメイン名の解決にかかる時間です。スパイク(突出値)があると、ドメイン解決に時間がかかっていることが分かります。
- 接続時間:監視対象のIPアドレスとTCP接続を行うのにかかった時間です。時間がかかっている場合は、サーバーの負荷上昇が考えられ、エンドユーザーに影響がおよぶ前に特定できます。
- 先頭バイト到達時間(FirstByteTime):サーバーへの接続樹立から、最初の応答がベースページより到着するまでの時間をさします。これは、サーバー応答時間とネットワーク遅延の合計です。スパイク(突出値)がグラフに表示される時は、サーバー要求の処理の遅れが考えられます。
- ダウンロード時間:ベースページの最後のデータが、サーバーから届くまでの時間をさします。この時間が長くなっている場合、要求の最中に追加のデータ通信が発生しているか、コンテンツ転送に利用できる帯域が不足しているかが考えられます。
- ページ読み込み時間:読み込み時間は応答したコンテンツを完全に読み込むまでの総時間ととらえることができます。実用上、これは、下記に説明するドキュメント・コンプリートと同等です。
- レンダリング開始:レンダリング開始時刻とは、ブラウザーでWebページの一部でも読み込みが始まった時点をさします(ブラウザー画面がまったくの空白ではなくなった状態を意味します)。
- ドキュメント完了:ドキュメント完了時間とは、コンテンツ全体の読み込みが完了した時点を表します。
Webバイタル
Webバイタルはページパフォーマンスの情報を表し、エンドユーザー体験の向上に役立てられます。ウォーターフォールチャートで次のWebバイタルの情報を取得できます。
- 先頭コンテンツ描画 (FCP): FCPは、ブラウザがドキュメントモデルやDOMコンテンツの先頭ビットをレンダリングした時間です。テクストや画像などの実際にロードしたページの最初のコンテンツが読み込まれたことをユーザーに知らせます。
- 最大コンテンツ描画(LCP):LCPはWebサイトが最大のコンテンツを画面に表示するまでに要した時間を計測します。一般的にページをスクロールすることなく表示されるページの全コンテンツを指します。
- 累積レイアウト変更 (CLS):CLSは 読み込み中にページの安定性を測定するパフォーマンスメトリックです。ページの個別のレイアウト変更のスコアをまとめて定量化されます。CLSはGoogleのWebバイタルとして適用されます。
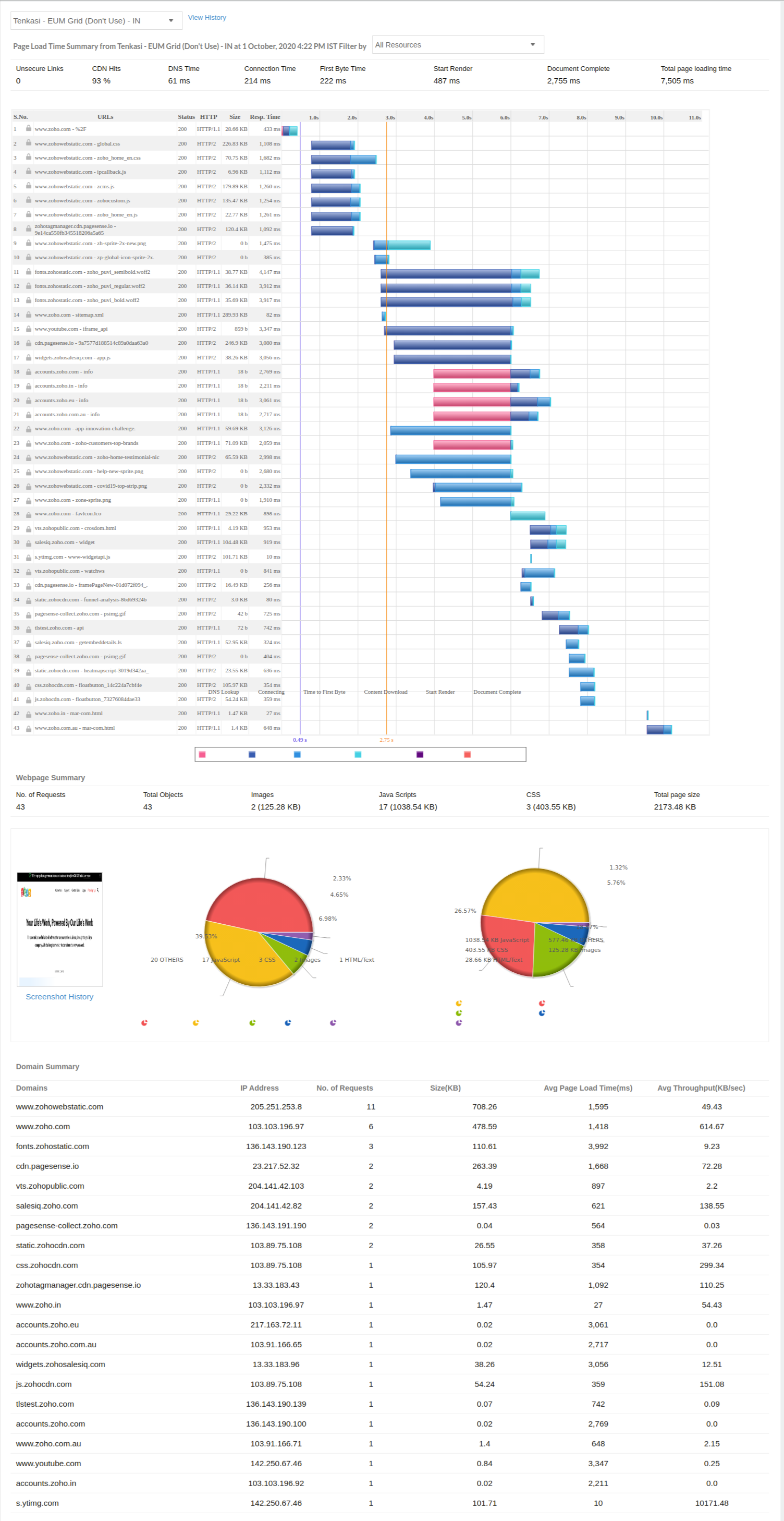
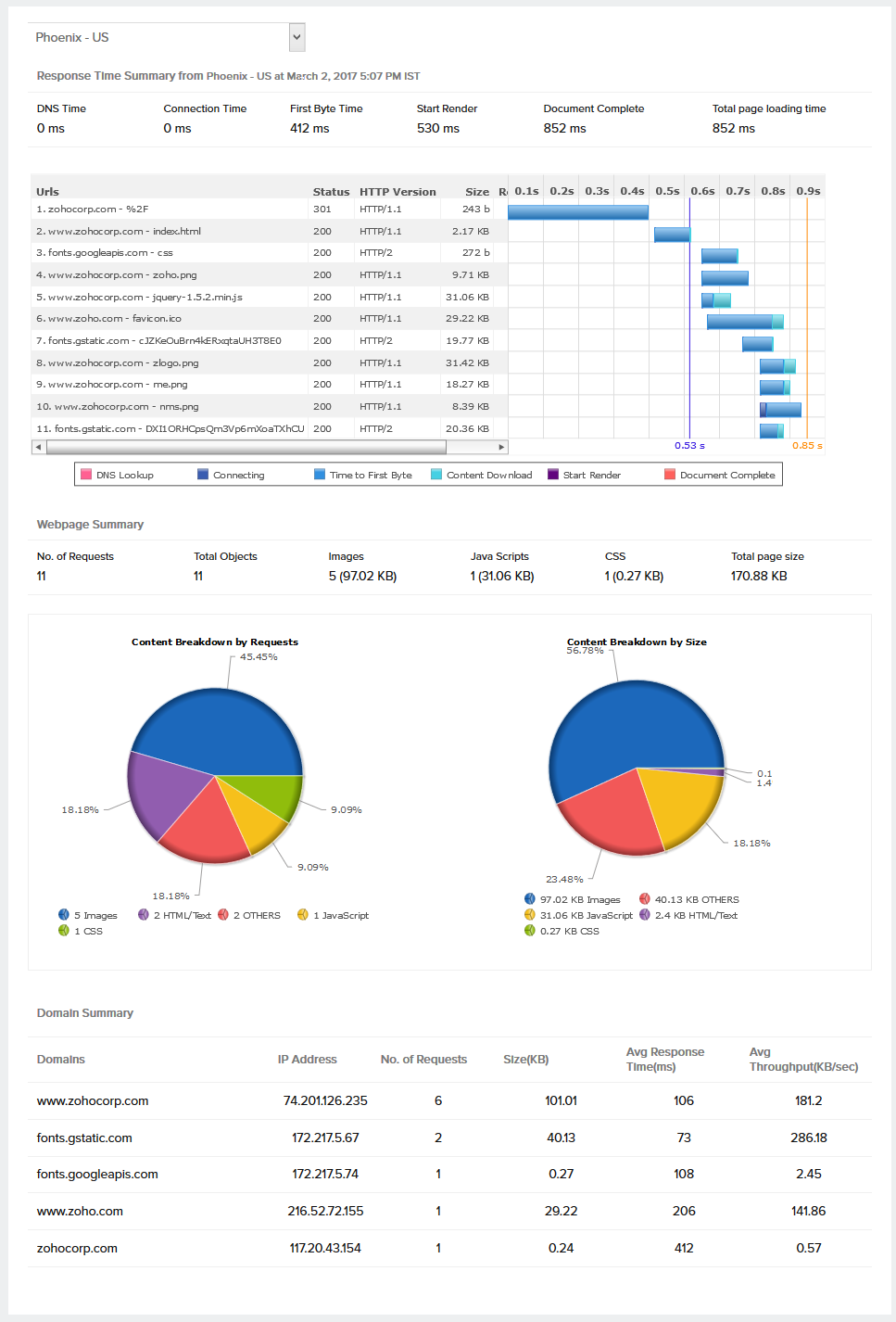
応答時間のサマリー
このセクションでは、HTML、JavaScript、CSS、画像など、Webページ要素の応答時間を、トランザクション全体の流れをとらえて提示します。それぞれの要素のステータス コード、サイズ、応答時間は、応答時間の内訳けとあわせて、詳細に表示されます。内訳けには、DNS解決時間、接続時間、先頭バイト到達時間(FirstByteTime)、コンテンツ ダウンロード時間、レンダリング開始時刻、ドキュメント・コンプリート時刻が含まれます。
レポート期間を過去24時間、今日、昨日を選択した場合、ページロード時間サマリーレポートで、各ロケーションから収集された実際のページロード統計(生データ)とともに全データ収集の動的ウォーターモデルが表示されます。ページロードグラフの各データをクリックすることで、そのデータ収集期間のページロード統計を簡単に表示できます。同様に、過去7日間のページロード時間サマリー、ドメインサマリー、Webぺージサマリーを表示したい場合は、履歴の表示リンクをクリックしてください。レスポンスヘッダーを表示するには、各URLをクリックしてください。
ウォーターフォールチャート
ウォーターフォールチャートにより、ステータスコード、応答時間、サイズ、HTTPバージョン、安全でないリンク、CDNヒット失敗したリソース、SSL時間、先頭バイト時間などのURL情報を表示します。これにより各コンポーネントのページパフォーマンスを把握できます。
[共有]をクリックすることで、ウォーターフォールチャートのパーマリンクを生成し共有できます。このリンクは7日間クリップボードに維持されます。
安全でないリンク:HTTPのURLや安全でない接続の数がここに表示されます。
ドロップダウンからリソースをフィルターできます。利用可能なフィルターは、全リソース、トップ20 リソース、サイズごとの20 リソース、トップ20 画像、トップ20 JS、トップ20 CSS、安全でないリソース(HTTPのURLがここに表示されます)、CDNのないリソース、埋め込まれているリンク数のドメインがあります。トップ20 リソース、画像、JS、CSSドメインが、高い応答時間から降順で表示されます。
CDNヒット%:(ヒット数/ヒットとミスのあるリンク数)* 100)
許可されているヘッダー:x-cache、x-cache-status、x-cache-hits、cf-cache-status、server-timing、x-proxy-cache、x-origin-cache、akamai-cache-status
ヘッダー値が次のものの場合、CDNヒットとなります:HIT, HIT; HIT,MISS; MISS,HIT ; DYNAMIC ; H; 1,1; 1,0 ; 0,1; 1
ヘッダー値が次のものの場合、CDNミスとなります: MISS,MISS; 0,0; 0
Webページのサマリー
このセクションでは、実ブラウザーで確認している、Webページの全要素のまとめが表示されます。ここには、ページ読み込み終了までの要求の件数、ページ内のオブジェクト総数、オブジェクト内の画像、JavaScript、CSSの数が含まれます。Webページ全体としてのサイズもサマリでは表示されます。ページでは、2つの円グラフで、コンテンツの内訳けを、要求ごとと、サイズごとに表示します。
Webページのサマリでは、分析中のWebページのスクリーンショットも表示します。
ドメインのサマリー
このセクションでは、対象URLにかかわるドメイン名への要求件数、エージェントでの処理に用いたHTTPのバージョン、これらドメインの応答時間を表示します。
例:
www.mysite.comのサイトでは、画像はimage.xyz.comから、広告バナーはads.sample.comから組み込まれるなどしています。これらのドメイン名への要求送信、HTTPバージョン(1.1か2.0か)、それぞれの応答時間は、ドメイン名サマリのセクションで詳述します。
その他、ドメインごとのデータ サイズ (KB)、それぞれの要求への平均応答時間(ミリ秒)、平均スループット(コンテンツ データ量/応答時間)を提示します。
応答時間履歴
過去7日間の監視期間で、ページロード時間サマリー、Webページサマリー、ドメインサマリーといった全体的な応答時間の履歴を表示できます。このデータは各監視ロケーションから取得されます。生のページロード時間データがこのレポートには表示されるため、過去7日間の特定の日付を設定し、ページの読み込み時間グラフで特定の期間をクリックして、その時間の応答時間の概要のウォーターフォールチャートを表示できます。
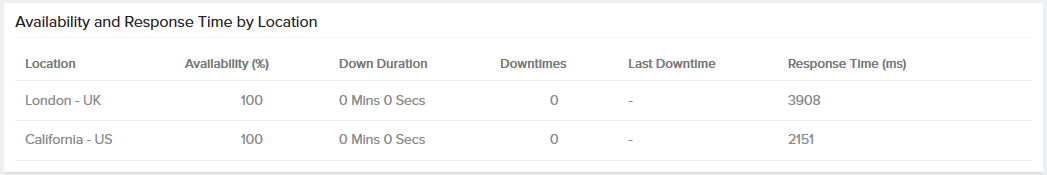
ロケーションごとの可用性・応答時間
ロケーションごとの可用性(%)、応答時間(ミリ秒)、障害時間、障害の件数、直近の障害の情報は、表形式で提示します。選択した監視ロケーションは、すべてWebコンソールのロケーション セクションで表示されます。
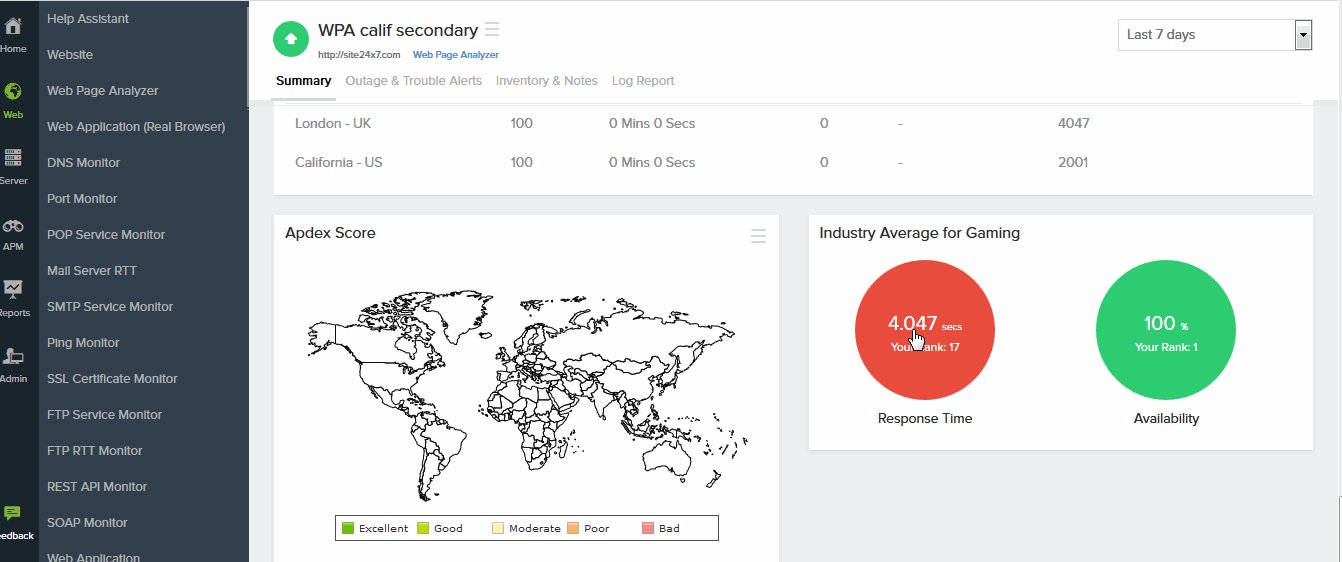
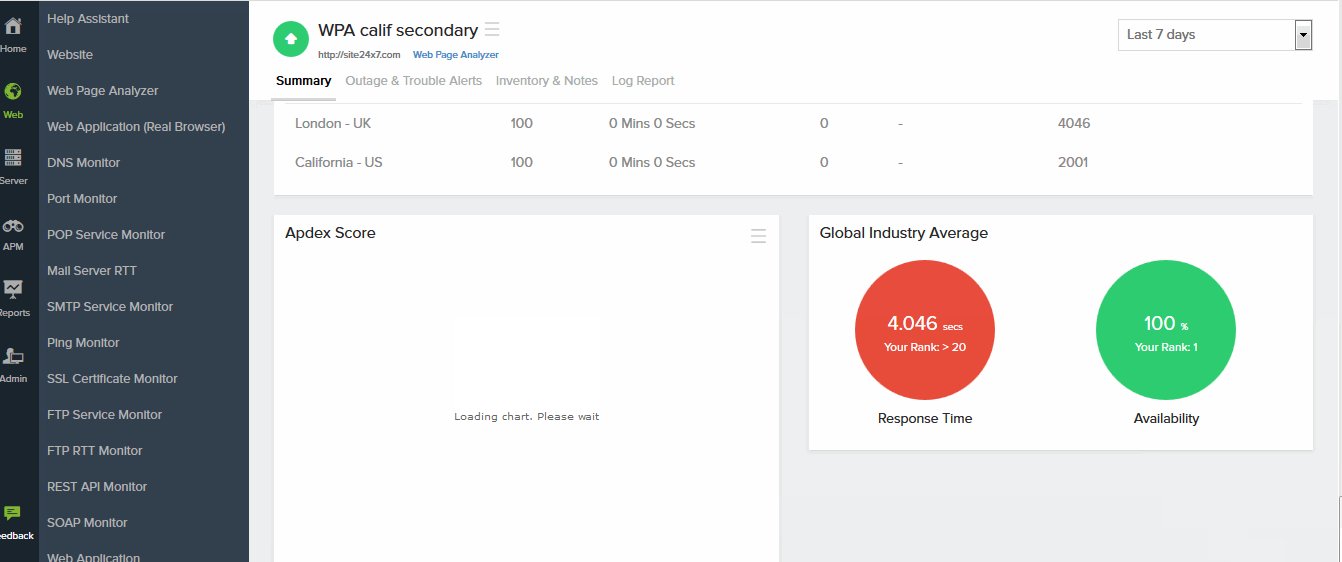
Apdexスコア
RUM連携を利用すれば、アプリケーションやサービスを利用しているユーザーの満足度測定に、業界標準のApdexをすぐにも利用できます。アプリケーションのパフォーマンスは、ユーザーの観点で、「満足」、「許容」、「不満」か判定可能です。
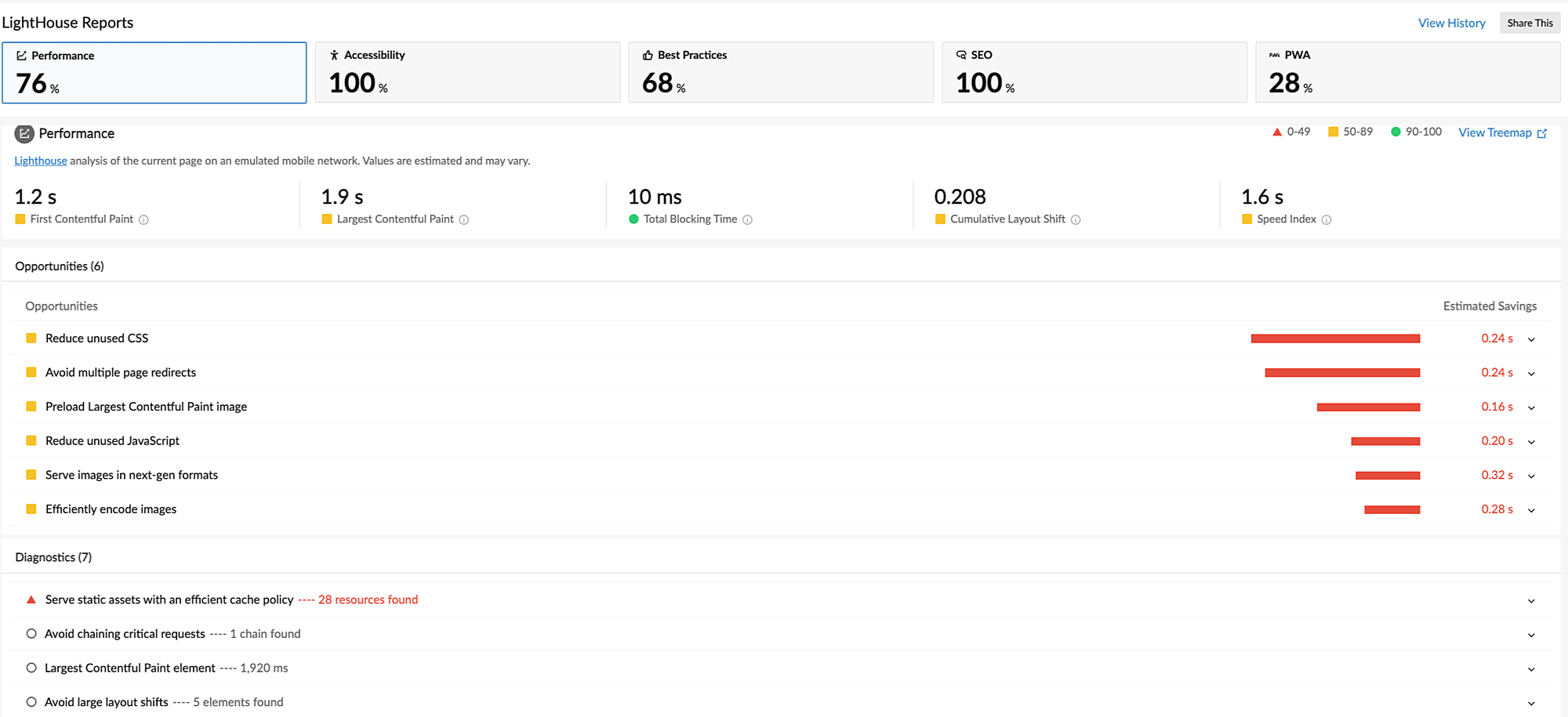
Lighthouseレポート
LighthouseはWebページのスピードやパフォーマンスの分析に使用されるオープンソースツールです。これは認証が必要なWebページにも実行でき、パフォーマンス、アクセシビリティ、Webアプリ、SEOなどの監査レポートを表示します。Webページスピード(ブラウザー)監視で、監視対象URLのLighthouseレポートを表示します。
Lighthouseが対象のページに対して実行され、監査情報を表示します。
Lighthouseでは次の監査レポートカテゴリーにより、Webサイトの最適化を行えます。
パフォーマンス
ページロードと各ユーザーのアクセスについての監査情報を表示します。Webページパフォーマンスに関連する5つのスピードメトリック等を記載します。
次の観点で監査を行います。
- 初回コンテンツ描画(FCP):FCPは、ページの最初のテキストや画像が表示される時間です。
- 最大コンテンツ描画(LCP):LCPは、最大の要素をロードするのにかかった時間です。
- 合計ブロッキング時間(TBT):TBTは、ページがブロックされてからユーザー入力が応答するまでの時間です。
- 累積レイアウトシフト(CLS):CLSは、ユーザーがページにアクセスしようとする際のレイアウトシフトです。
- スピードインデックス(SI):SIは、ページロードのコンテンツ状況を表示します。
スコアはすべてのメトリックが検知された後のページパフォーマンスに基づいて表示されます。このスコアは0から100の範囲で表示されます。

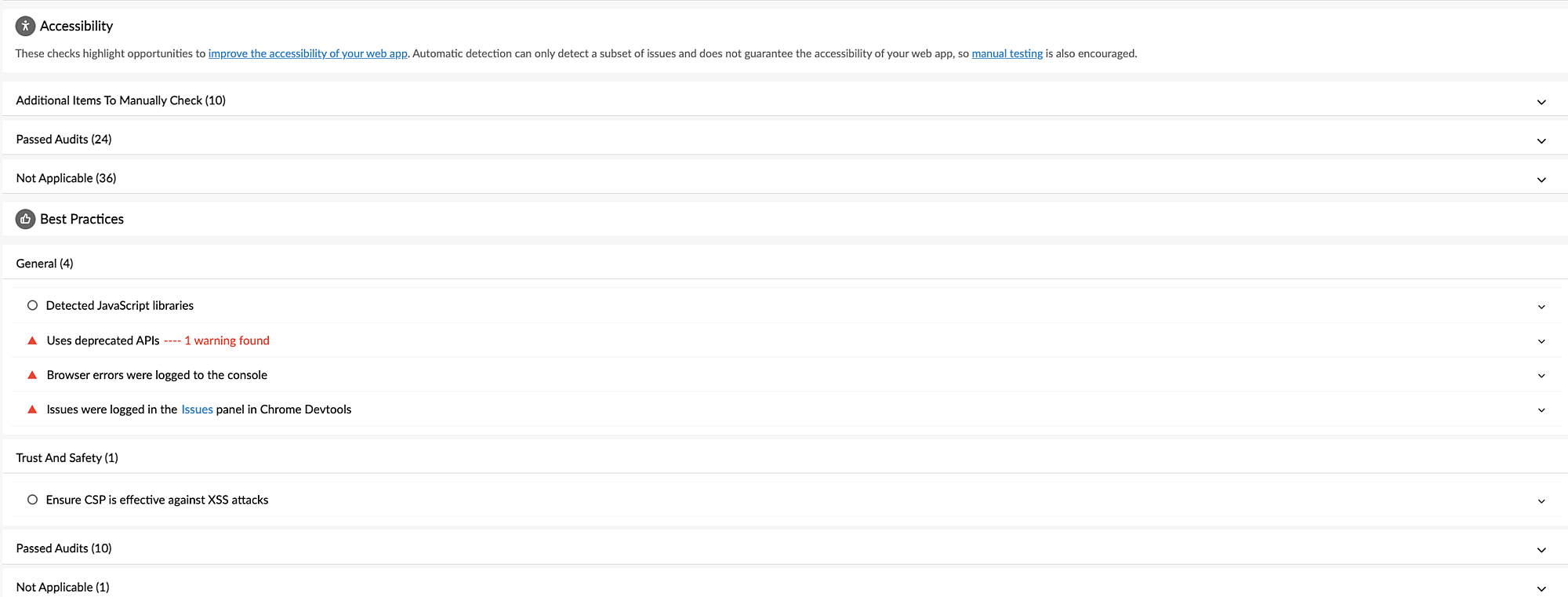
ユーザー補助
Lighthouseユーザー補助テストは、ユーザーがどれだけの技術をWebサイトに使用しているかを確認します。ボタンやリンクなどのページ要素が、ユーザーフレンドリーに使用されているか確認します。画像はaltテキストの存在を確認し、スクリーンリーダーとって容易に読み取れるかどうかを確認します。
パフォーマンスの監査と同様に、アクセシビリティレポートは100以下の値が表示されます。

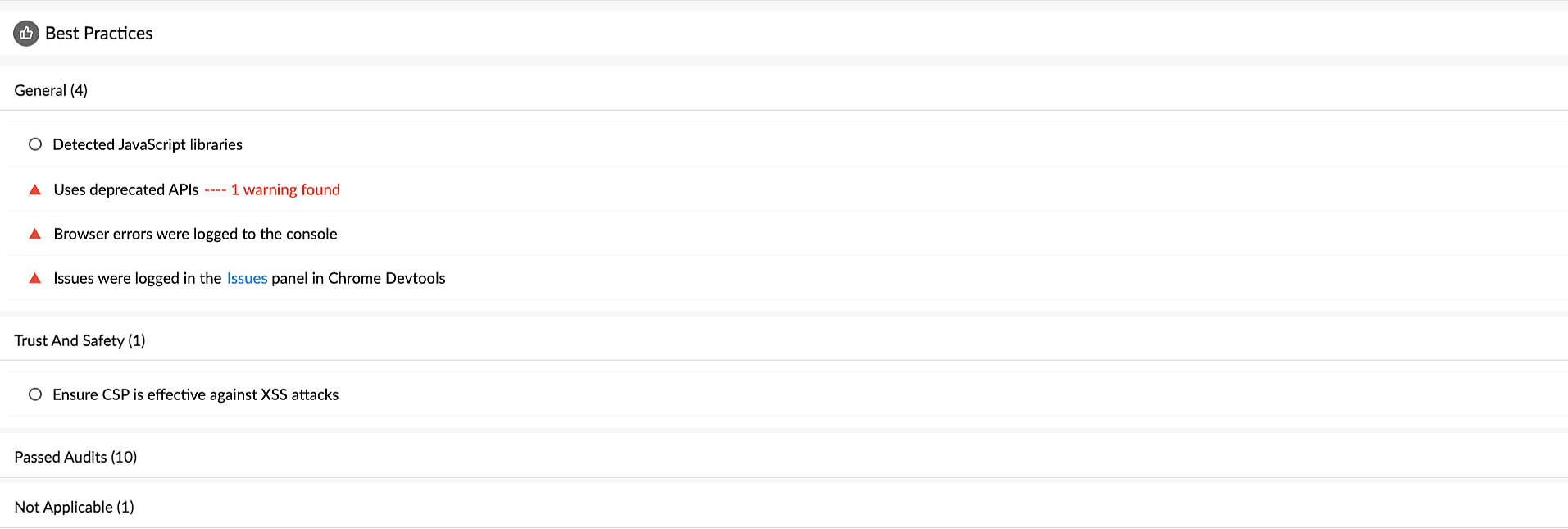
おすすめの方法
おすすめの方法監査で、Web開発の標準にページが準拠しているかどうか分析できます。
この機能で次の監査を行います。
- HTTPSセキュアサーバーからリソースがロードされているか
- 適切なレートや解像度で画像が実装されているか
- JavaScriptライブラリが安全で脆弱性をもたないか
- クロスサイトスクリプティング攻撃の対象とならないためのコンテンツセキュリティポリシーに則っているか
- ブラウザーエラーが存在しないか
- 非推奨なフレームワークやAPIがページに含まれていないか
- 有効なページソースマップが存在するか
- Chrome開発者ツールパネルで問題なく表示が行われているか
- 良いユーザー体感を提供しているか
これら要素のパフォーマンスに基づいて、100以下のスコアで表示されます。

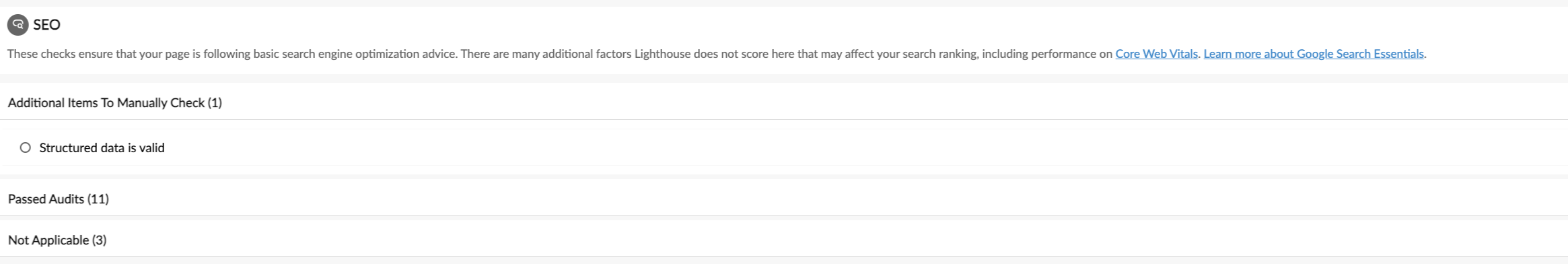
SEO
SEOに影響を与える技術側面でWebページを分析します。
この機能で次の監査を行います。
- ページがモバイルフレンドリーか
- ページが有効な構造か
- 内部リンクをクロールできるか
- 有効なhreflang属性が存在しているか
- ページにタイトルやメタ説明タグが存在するか
- ページがインデックス可能か
- Robots.txtが有効か
- ページ内リンクがコンテキストなテキストであるか
- 画像にaltテキストがあるか
- ページにビューポートメタタグが含まれているか
これら要素のパフォーマンスに基づいて、100以下のスコアで表示されます。

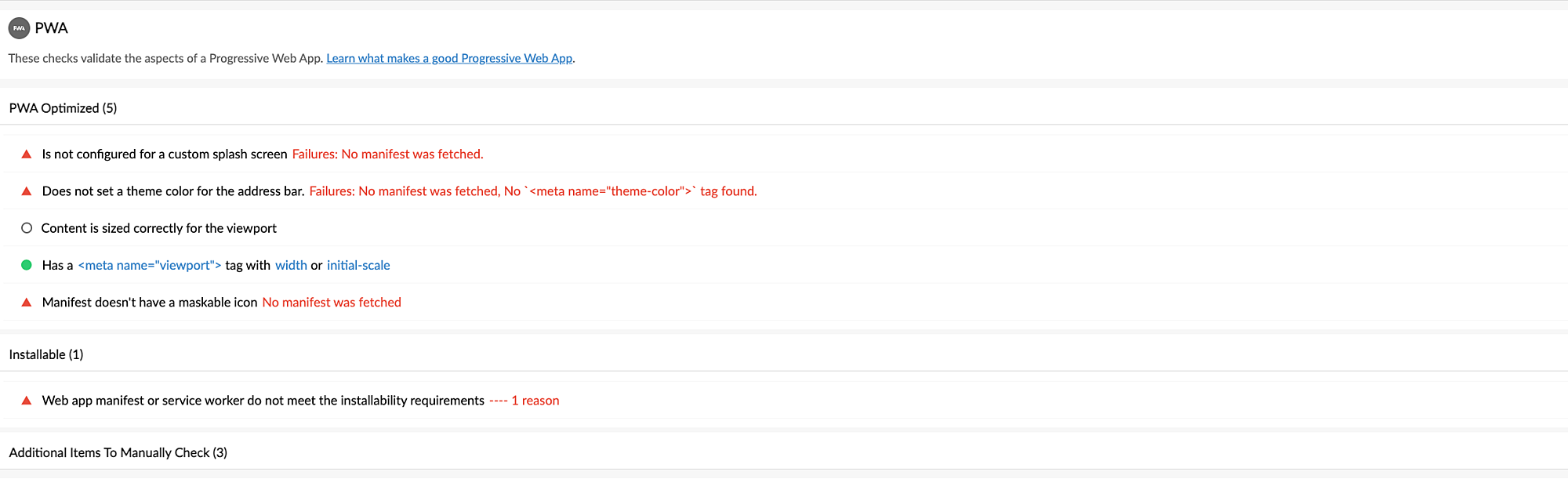
PWA
Webアプリケーションで、現代のWeb機能が使用されており高いユーザー体感を維持しているか確認します。
この機能で次の監査を行います。
- モバイルネットワークで速く信頼性のあり、オフライン機能を提供できているか
- 複数の装置タイプでインストールできるか
- HTTPからHTTPSにトラフィックにリダイレクトし、PWAの最適化が行われているか
テストが実行されると、PWAバッチが表示されます。

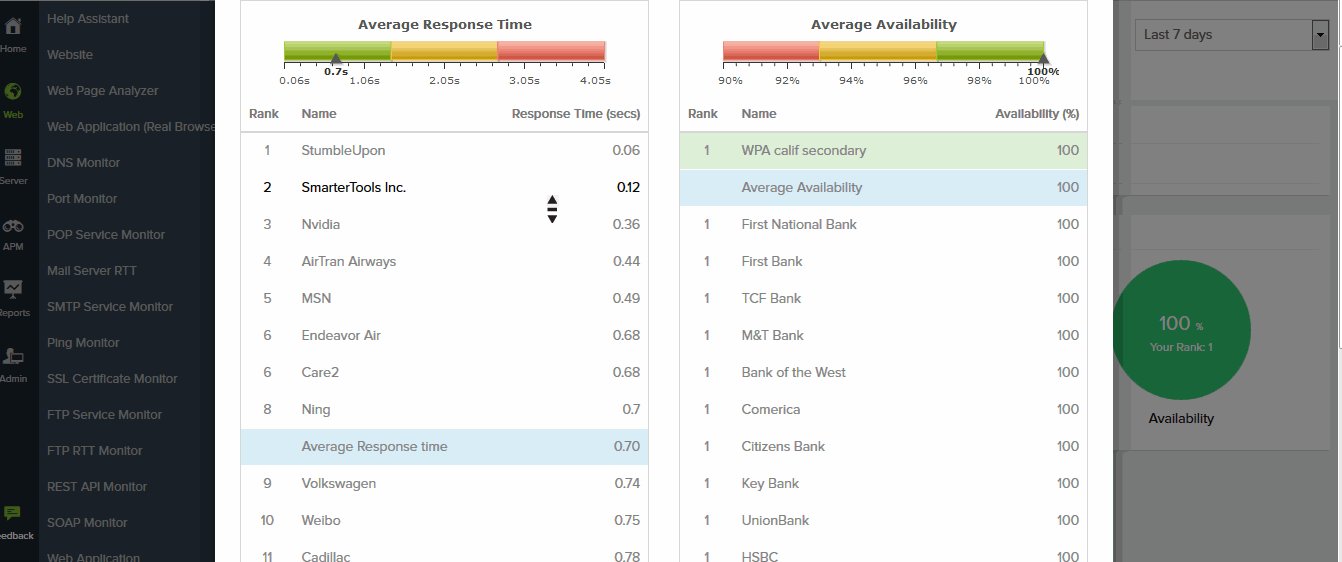
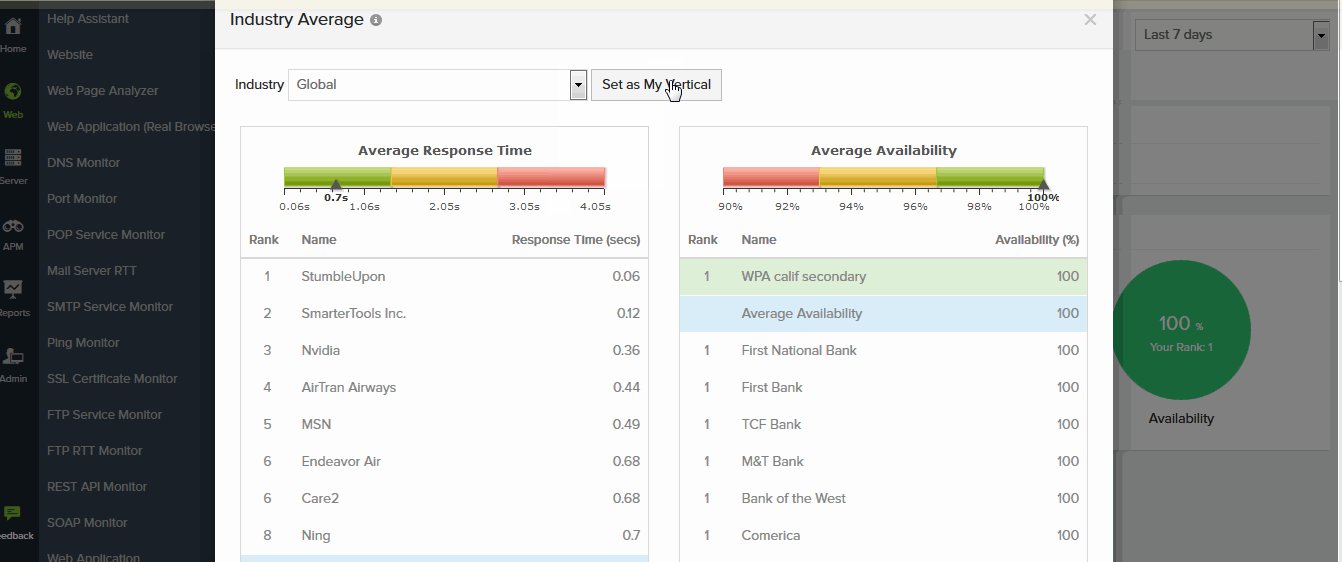
パフォーマンスベンチマーク
ベンチマークウィジェットはクライアントに統合されており、Webサイトのパフォーマンスを競合他社と比較可能です。このウィジェットにより、貴社サービスの平均応答時間と可用性は、すぐさま競合比較ができます。この情報は、さまざまな業界について表示可能です。
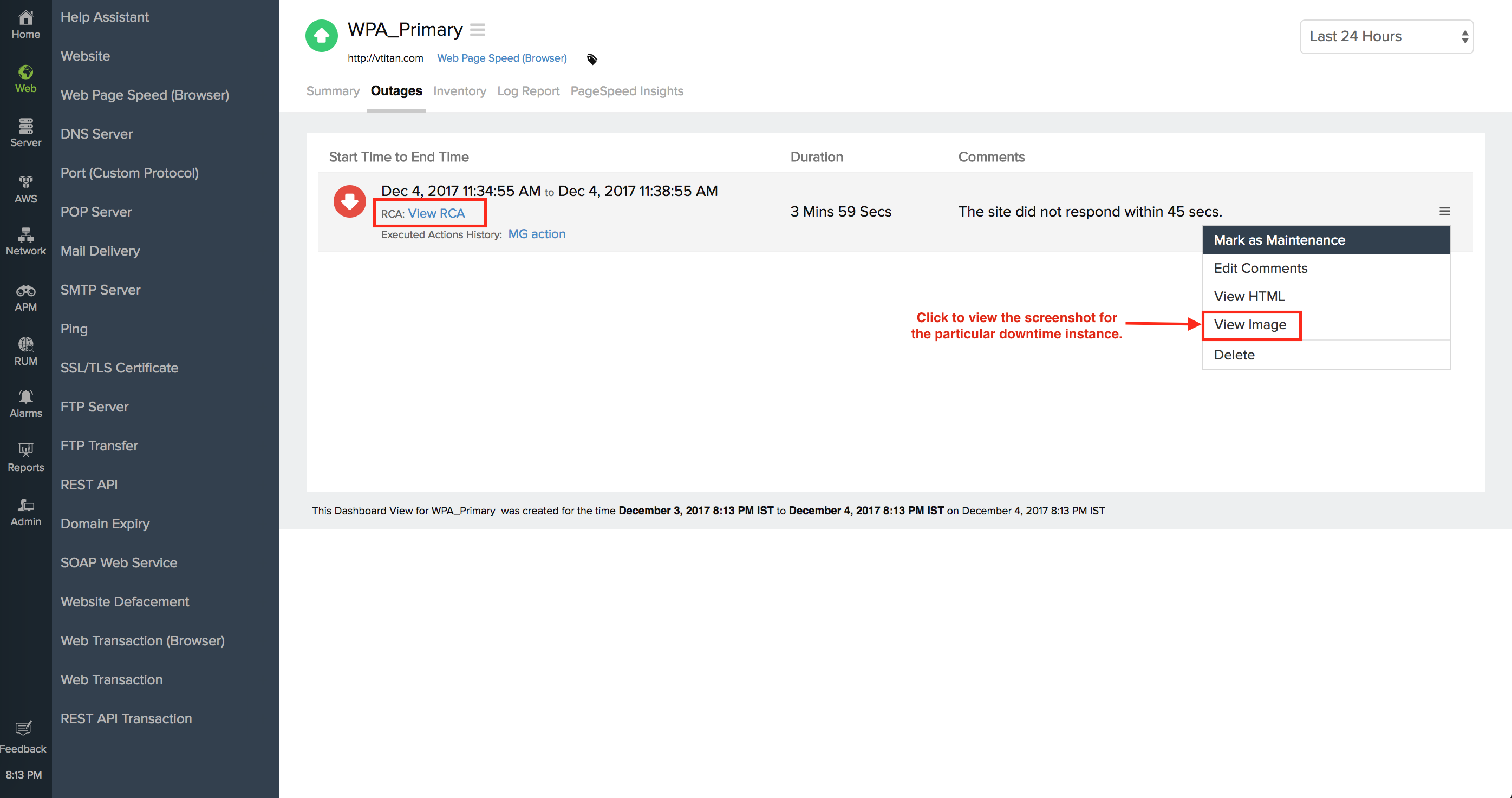
障害
監視詳細ページの障害タブにアクセスして、各障害やメンテナンスダウンタイムの詳細な分析を行います。問題をトラブルシュートするのに重要な情報が提供されます。障害の根本分析レポートを取得することも可能です。監視障害やメンテナンスの![]() アイコンで行える機能は次のとおりです。
アイコンで行える機能は次のとおりです。
- メンテナンスとしてマーク:障害をメンテナンスとしてマークします。
- ダウンタイムとしてマーク:メンテナンスをダウンタイムとしてマークします。
- コメントの編集:コメントを追加・編集します。
- HTMLの表示:コンテンツチェックで失敗したエラー応答をHTML形式で表示します。
- 画像の表示:障害のRCAスクリーンショットを表示します。
- 削除:障害・メンテナンスを削除します。
障害の根本原因分析
監視が障害を検知した150秒後に詳細な根本原因分析(RCA)レポートを取得できます。RCAレポートは監視、障害情報、再チェック情報、障害の原因についての基本的な情報を把握します。RCAは、ダウンタイムの原因に関する明確な結論に至るために、多くの情報を自動的に生成します。 RCAは、特定のダウンタイムまたはパフォーマンスの問題の根本原因を特定することを目的としています。一般的にRCAレポートでは次の情報が記載されます。
- プライマリーロケーションからの確認とセカンダリーロケーションからの再確認
- Ping分析
- DNS分析
- TCP Traceroute
- MTRレポート
- MTRベースのネットワークルート
- スクリーンショット、HTML、リソース比較
- 結論
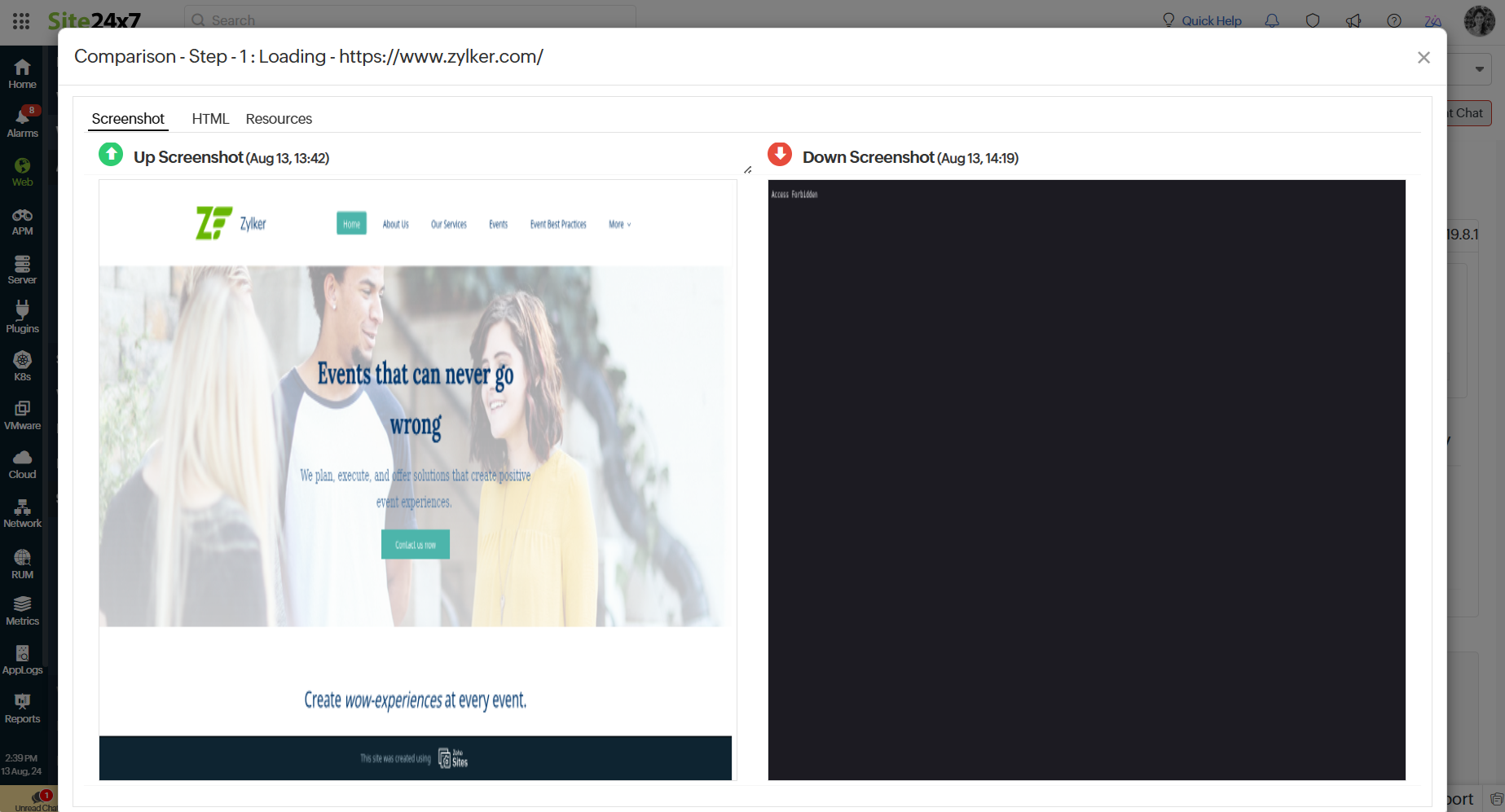
スクリーンショット、HTML、リソース比較
スクリーンショット、HTML、リソースの比較をRCAレポートに表示します。過去の応答が左、新規の応答が右に表示されます。
この機能は、Webアプリケーションの変更検知に利用できます。例えば、自社のアプリケーションにユーザーがアクセスできなくなった際に、どのような変更があったがを把握して問題の特定を行えます。
- スクリーンショット比較:ダウン時とアップ時のページ画面をスクリーンショットで比較します。各スクリーンショットには日時が追記されます。

- HTML比較:ダウン時とアップ時のアプリケーションやWebページのHTMLを比較します。追加された行は緑、削除された行は赤で強調されます。[前と比較]と[次と比較]を使用して、HTML内の差分対象を移動できます。

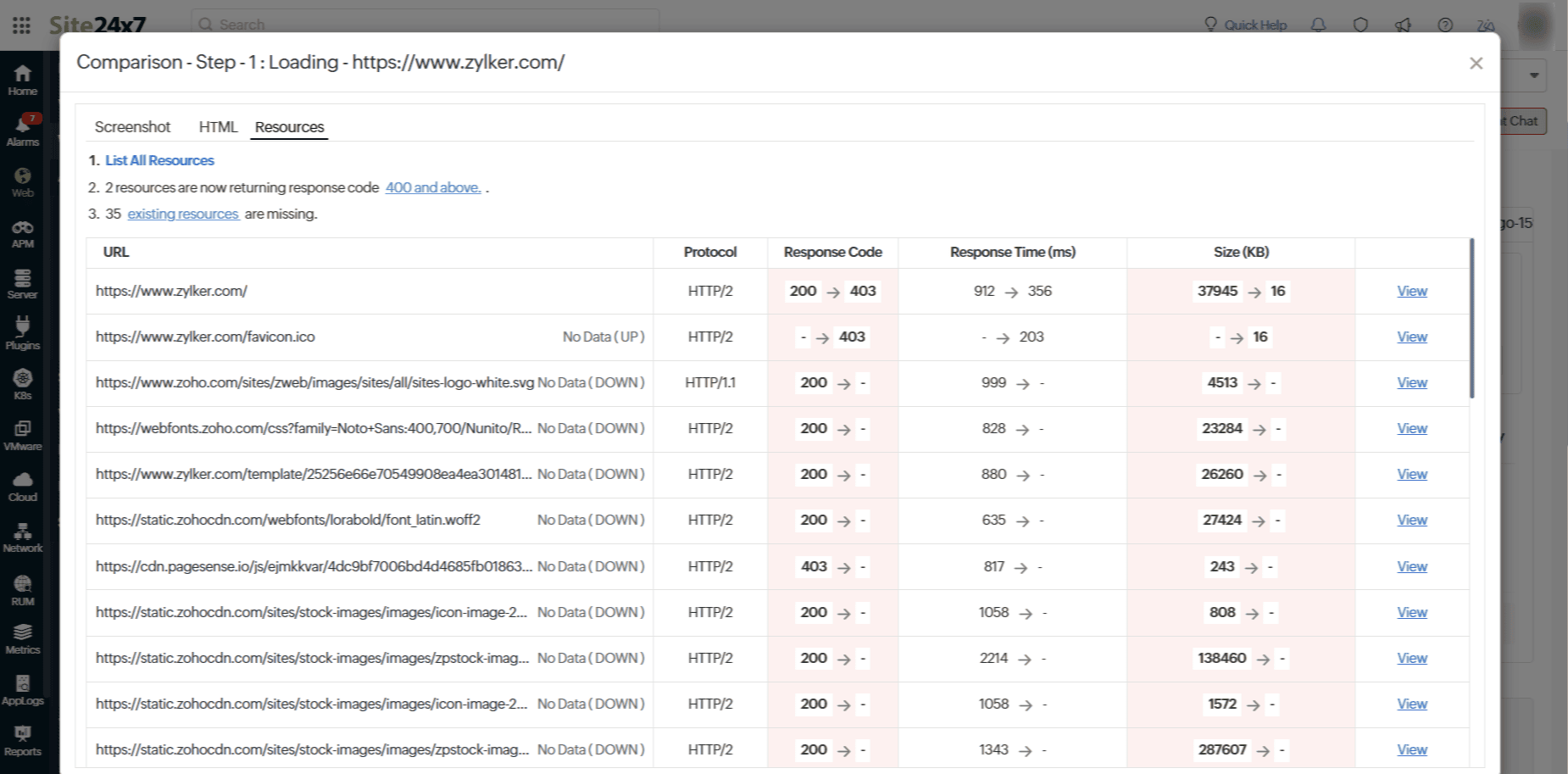
- リソース比較:ダウンページとアップページのリソースを比較します。

この機能により、ダウンページとの差分であるリソースをとともにそれらURLの直近のアップ時間を表示します。エラーコードとそれに該当するリソースを表形式で表示し、URL、プロトコル、応答コード、応答時間(ミリ秒)、サイズ(KB)が記載されます。
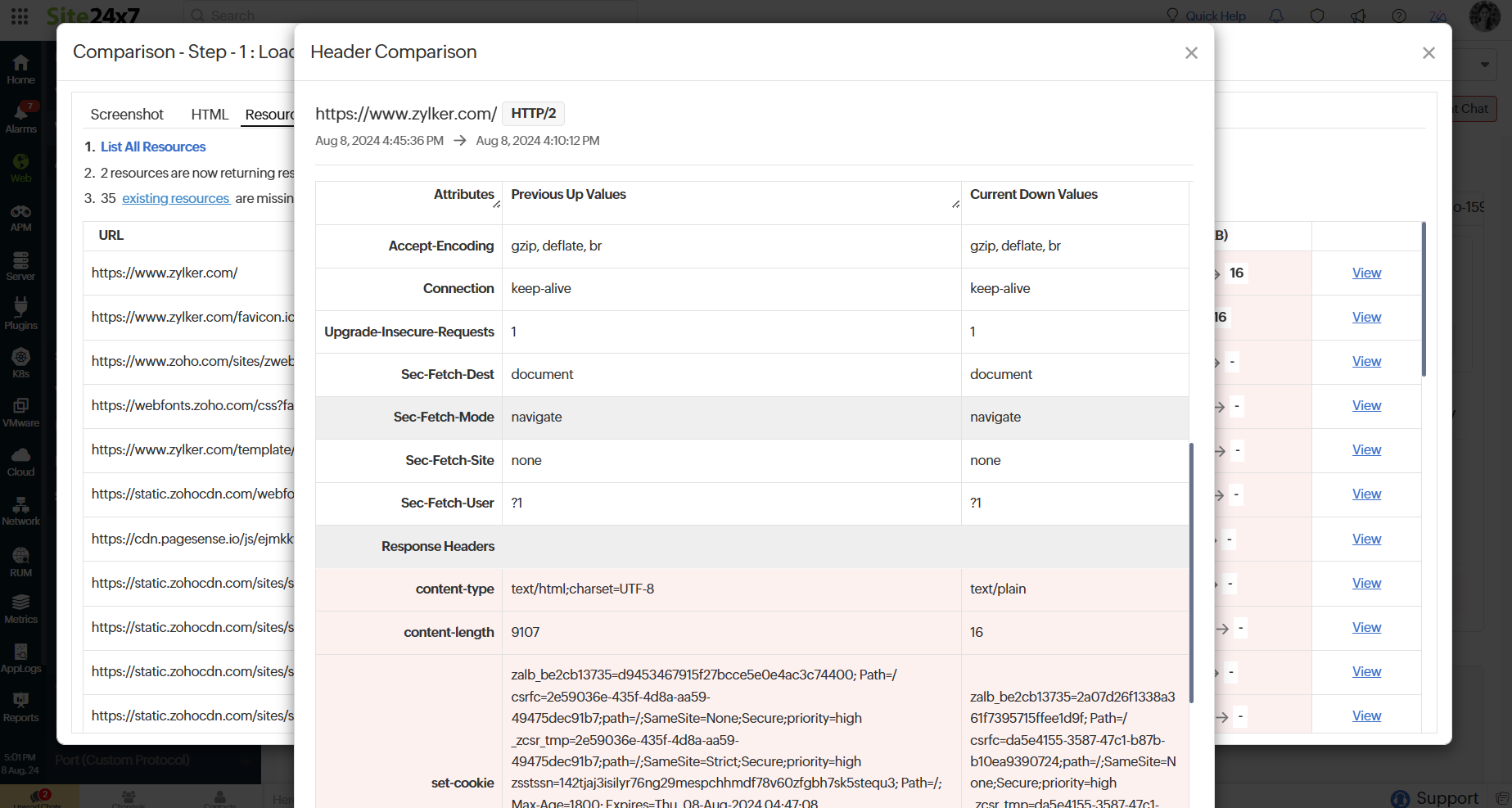
[表示]リンクをクリックすると、選択したリソースの過去はアップしていて現在はダウンしている値の比較をヘッダー比較として表示します。

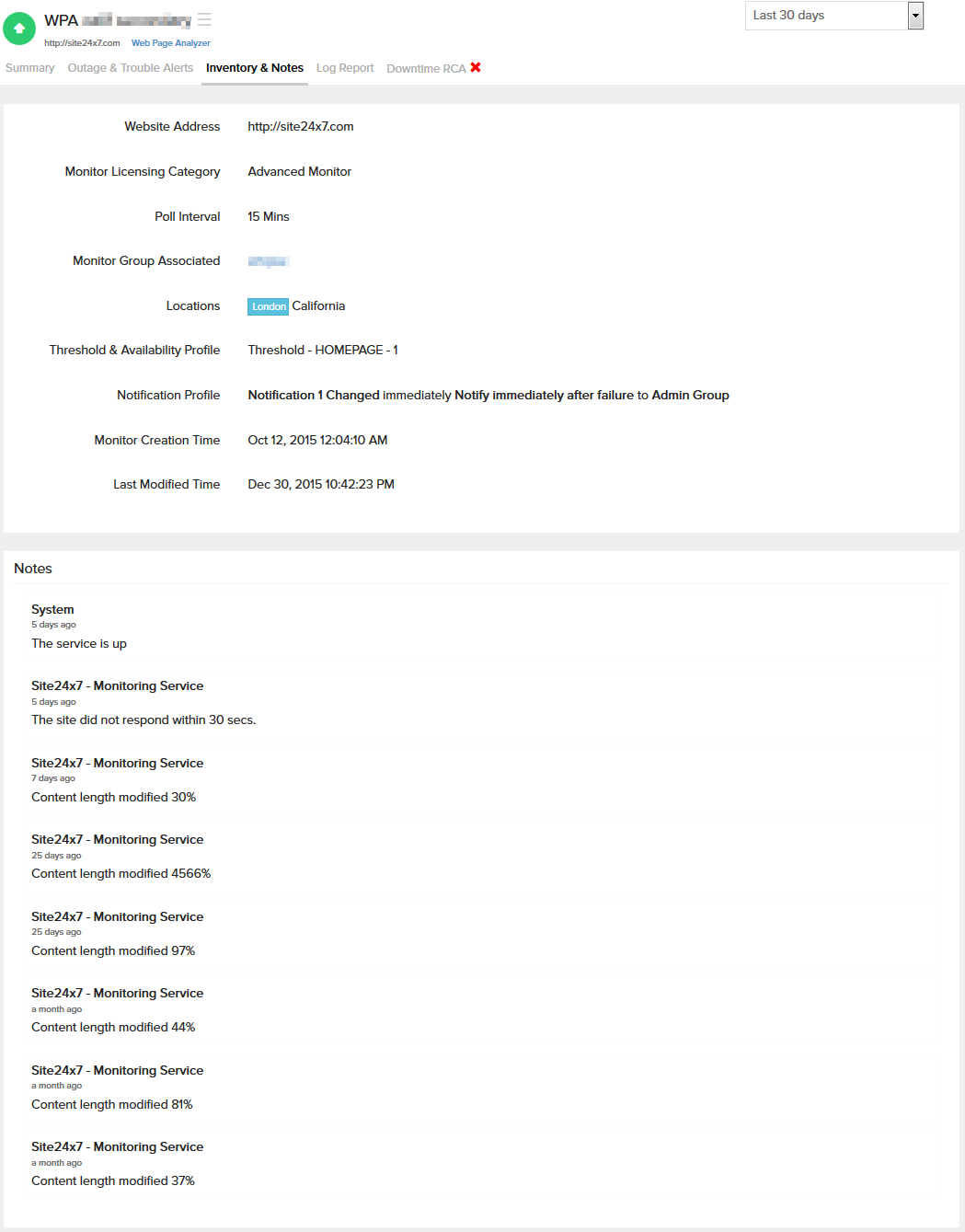
インベントリとメモ
このセクションではベーシック監視に加え、監視ロケーション、ポーリング間隔、ライセンス タイプなど、さまざまな設定の情報を提示します。
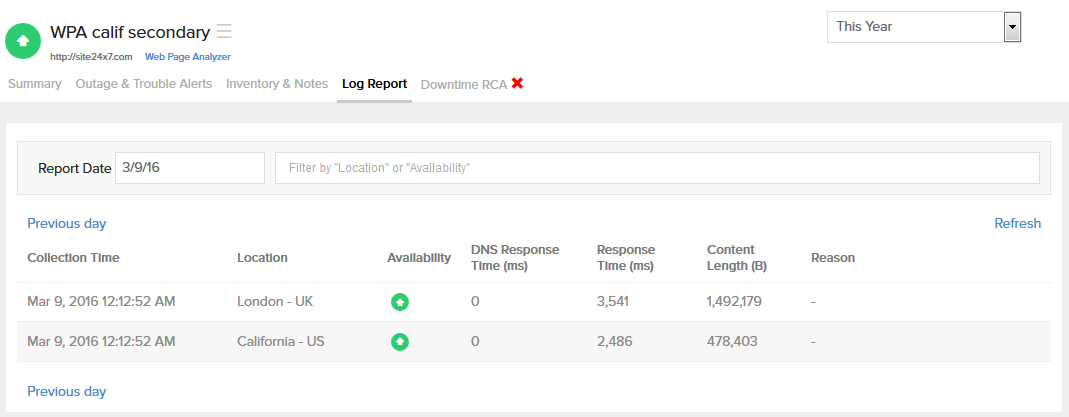
ログレポート
監視パフォーマンスデータをログレコードに集約し、期間ごとに、各種情報を容易かつ深く理解できます。ログは、ロケーションと可用性でフィルターできます。可用性ステータス、HTTPステータス コード、DNS応答時間などのデータが、ここに取得されます。ログレポートはCSV形式でのエクスポートもできます。