ヘルプ マークダウンの手引き
マークダウンの手引き
監視のインベントリーメモにフォーマット指定
マークダウンは、テキストを成形を行うのに用いる簡単な言語です。Site24x7では、監視インベントリーにメモを加える際、マークダウン構文を利用できます。
マークダウン構文を利用し、太字、斜体、取り消し線、テーブル、リスト、リンク、コードブロック、テキストブロックなどを追加できます。これによって、監視設定にインベントリ メモを追加、他メンバーとの情報共有やコラボレーションを一気にすすめることができます。
構文ルールをご紹介します。
インベントリーメモのテキストを成形するには、次のマークダウン構文を使用できます。
フォーマットオプションは、次のとおりです。
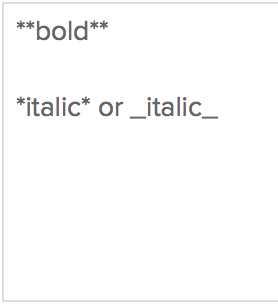
強調
文字やフレーズを強調するには、
- テキストを、**アスタリスク2つ** で囲むと、太字になります。
- テキストを、*アスタリスク1つ* か、_アンダースコア_ で囲むと、イタリックになります。


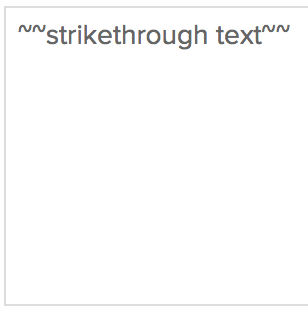
打消し線
テキストを、~~チルダ2つ~~で囲むと、打消し線が引かれます。


番号なし項目
複数行のテキストは、ハイフンと半角スペースを各行の冒頭につけるだけで、項目番号なしの箇条書きになります(UL)。
リストのフォーマットは、リストの後に空行を追加した時に行われます。


番号項目
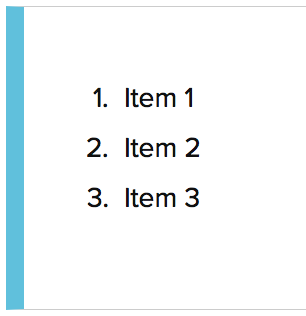
複数行のテキストを、通し番号つきの箇条書きにすることもできます(OL)。
それぞれのテキストの前に、数値と半角スペースをつけてください。最初の数値が1でなくとも、自動的にOLが作成されます。


引用
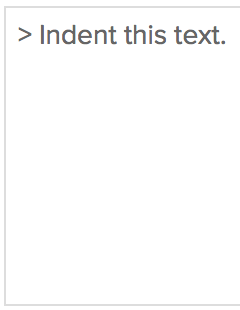
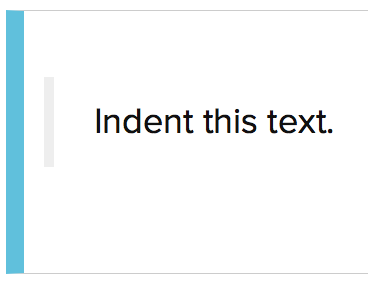
引用するテキストの各行冒頭に、「>」をつけると、テキストがインデントされます。
引用内のテキストは、引用部の後に空行を入れると、適用されます。


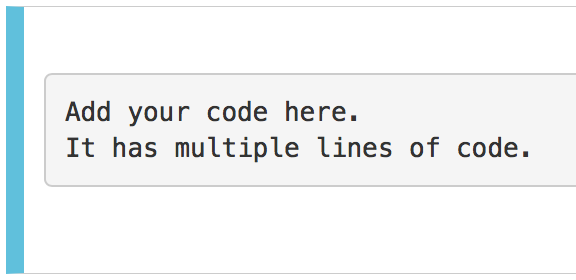
コードブロック
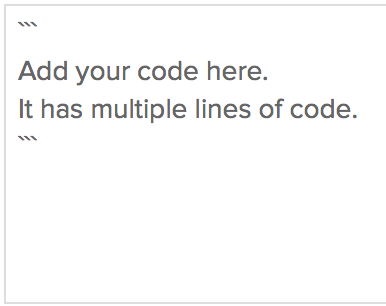
コードブロックでは、テキストが1行でも複数行でも、等幅表示となります。
コードブロックを作るには、テキストを```バックティック3つ```で囲ってください。


リンク
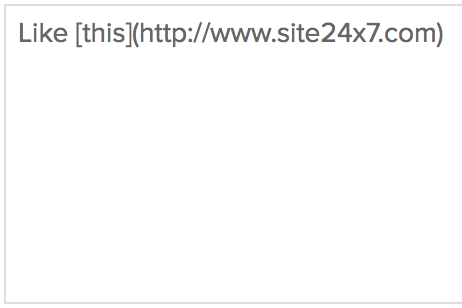
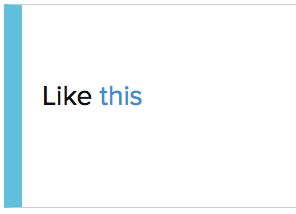
テキストリンクを適用するには、表示するテキストを半角括弧で囲み、リンク先URLを丸括弧の中に入れます。
例:[リンクの作成](https://www.site24x7.com)
同様に、対象URLだけを指定して、リンクを作成することも可能です。
例:Site24x7のURL www.site24x7.com これは、自動的にリンクと解釈されます。


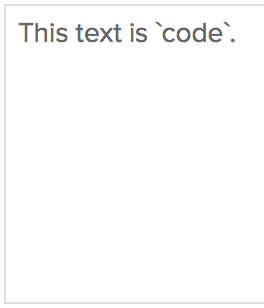
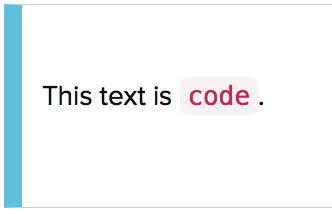
インラインコード
フォーマットしたコードを、インラインで挿入するには、対象テキストを、`バックティック1つ`で囲みます。


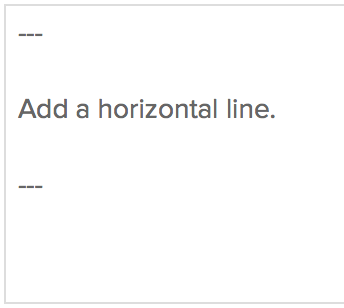
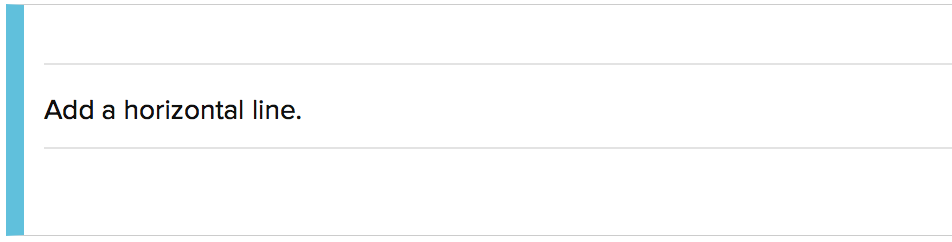
水平線
最短3桁のハイフンを記述すると、コメントや説明の全体にわたる水平線が引かれます。
ヘッダー構文との誤認を防ぐため、テキスト入力後、ハイフンからなる行の前に、追加で改行を挿入してください。


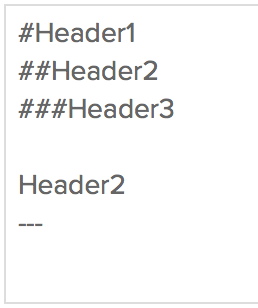
ヘッダー
ヘッダーは複数の方法でフォーマットできます。
#ハッシュ1つ#で囲ったテキストは、`<h1>` HTMLタグ(大見出し)と解釈されます。
##ハッシュ2つ##で囲ったテキストは、`<h2>` HTMLタグ(下位の見出し)です。
ヘッダー部では、下記テキストのハイフン連打も、`<h2>`タグと解釈します。


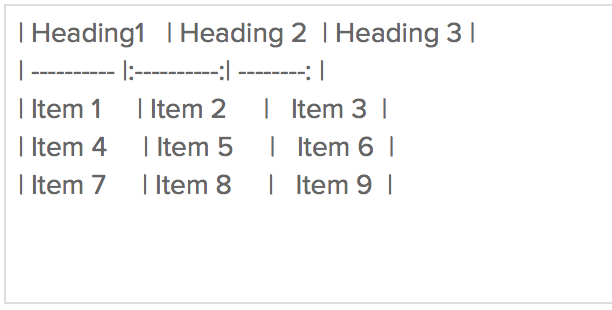
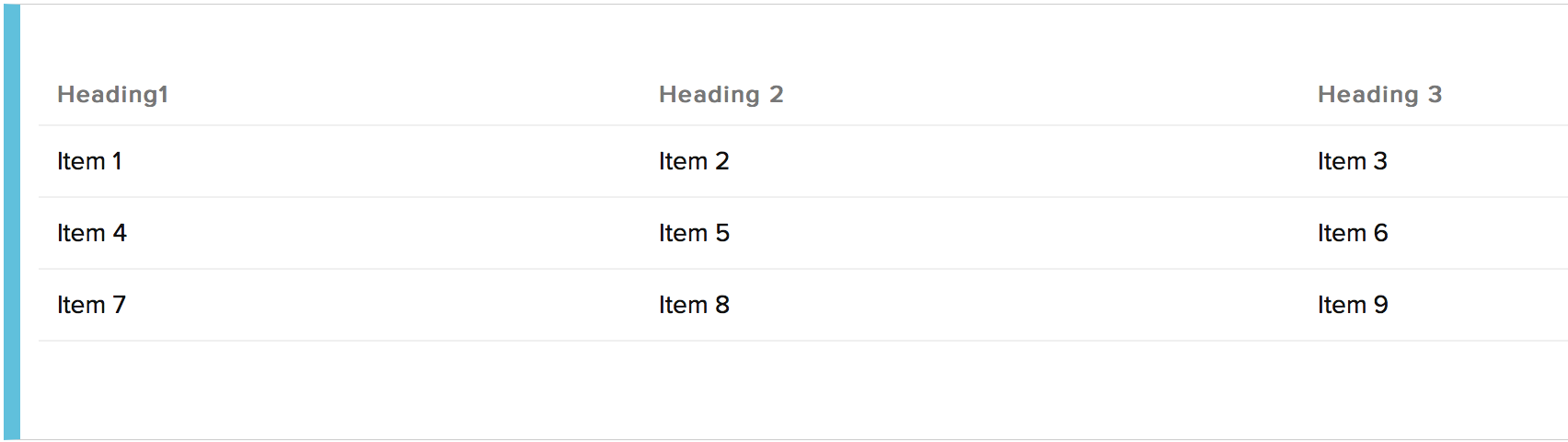
表
テーブルは下記のマークアップで、テキストを成形すれば、作成できます。正しい表示を行うには、テーブルの最後に空白を1つ入れてください。