StatusIQ モバイルSDK
StatusIQ モバイルSDKを用いて、モバイルアプリケーションからStatusIQ機能を使用できます。AndroidおよびiOS SDKがオープンソースプラットフォームのため、ダウンロード、連携、カスタマイズが可能となります。この連携により、顧客とリアルタイムにサービスの更新を共有できます。背景、フォント、色、アプリケーションテーマのカスタマイズを行えます。
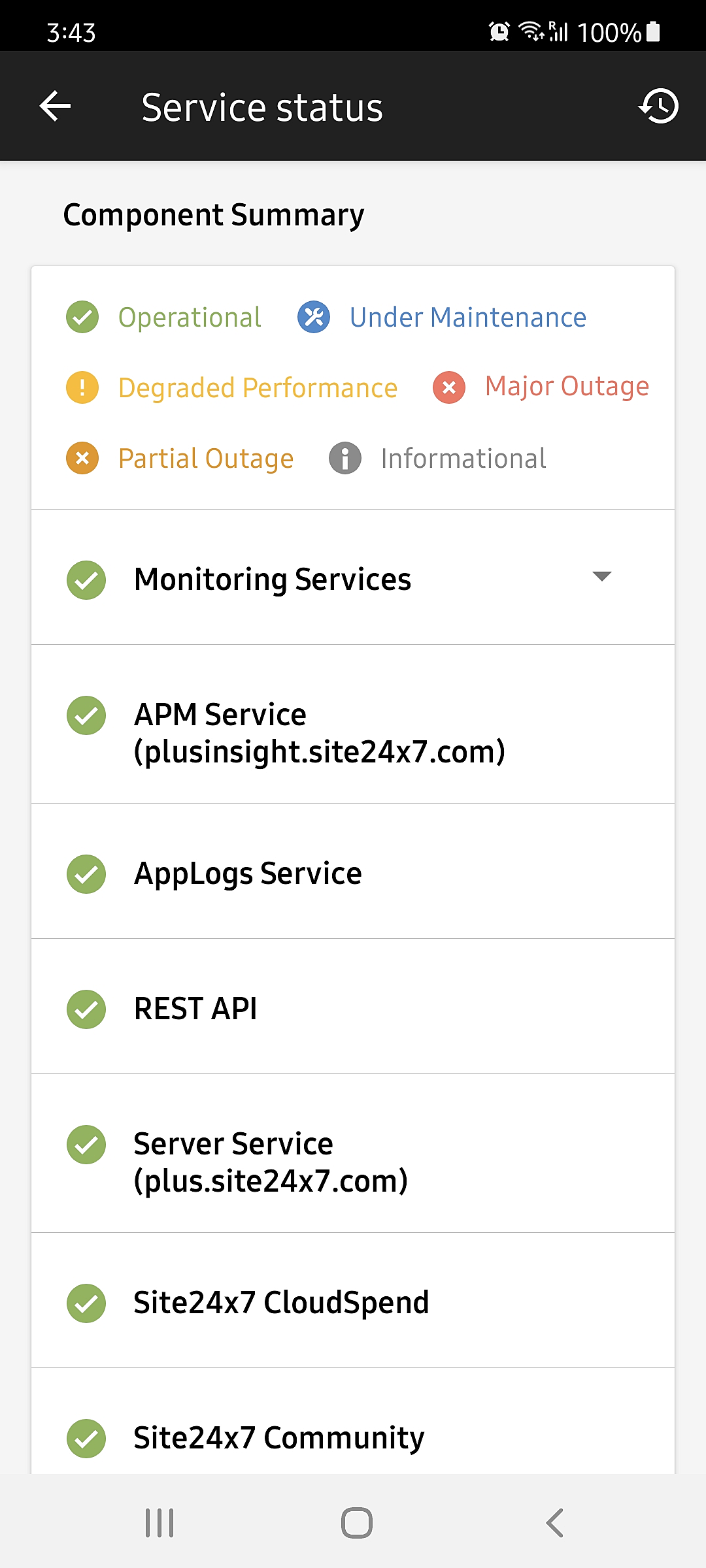
連携が行われると、アプリケーションで作成したアクションを呼び込むことができ、アプリケーションのサービスステータスを表示できます。 これにより、顧客はサービスの可用性について、いつでもどこでも把握できるようになります。
目次
StatusIQ Android SDK
次の手順でStatusIQ Android SDKをビジネスアプリケーションに連携させてください。
- https://github.com/site24x7/StatusIQ-Android-SDKから、StatusIQ SDK.aarが記載されているソースコードをクローニングしてビジネスアプリケーションにStatusIQ Android SDKをインポートします。
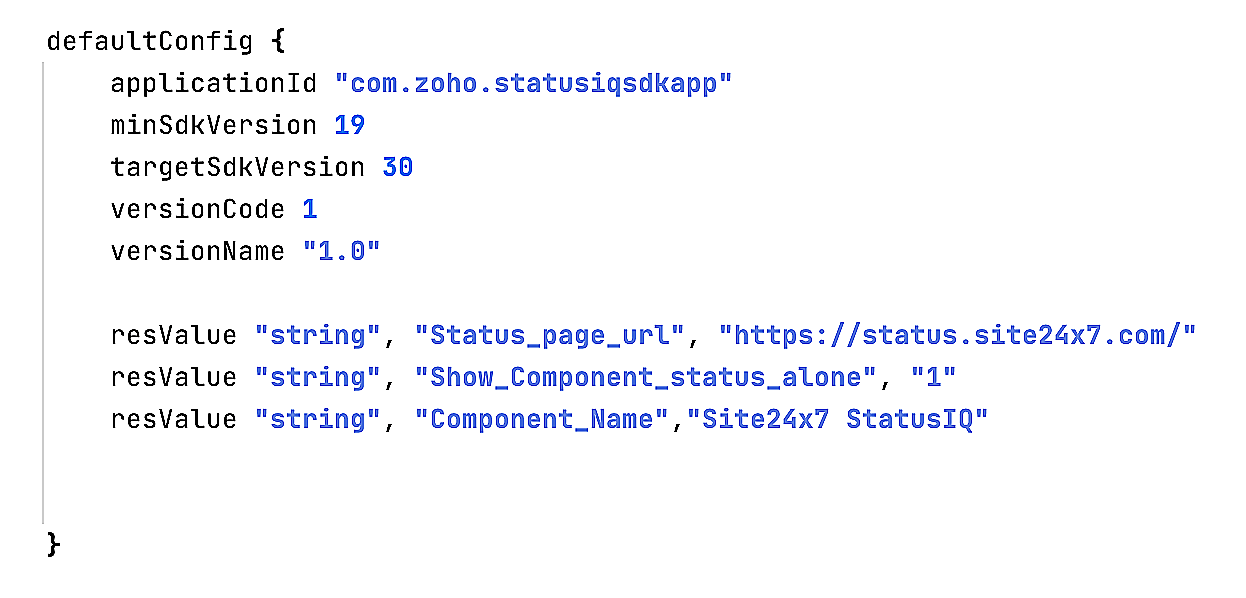
- SDKインポート後、アプリレベルの build.gradleに、defaultConfig配下のStatus_page_urlを入力します。
- 特定のコンポーネントのみステータスを表示したい場合、2つの値、Show_Component_status_aloneとComponent_Nameを次のように追加します。
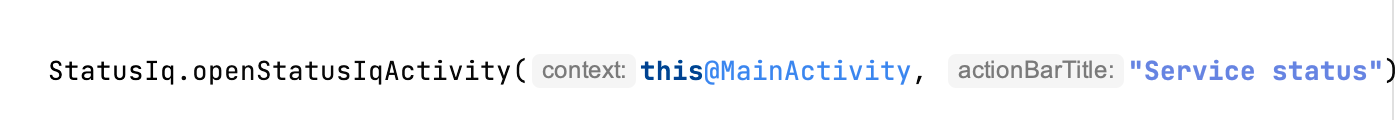
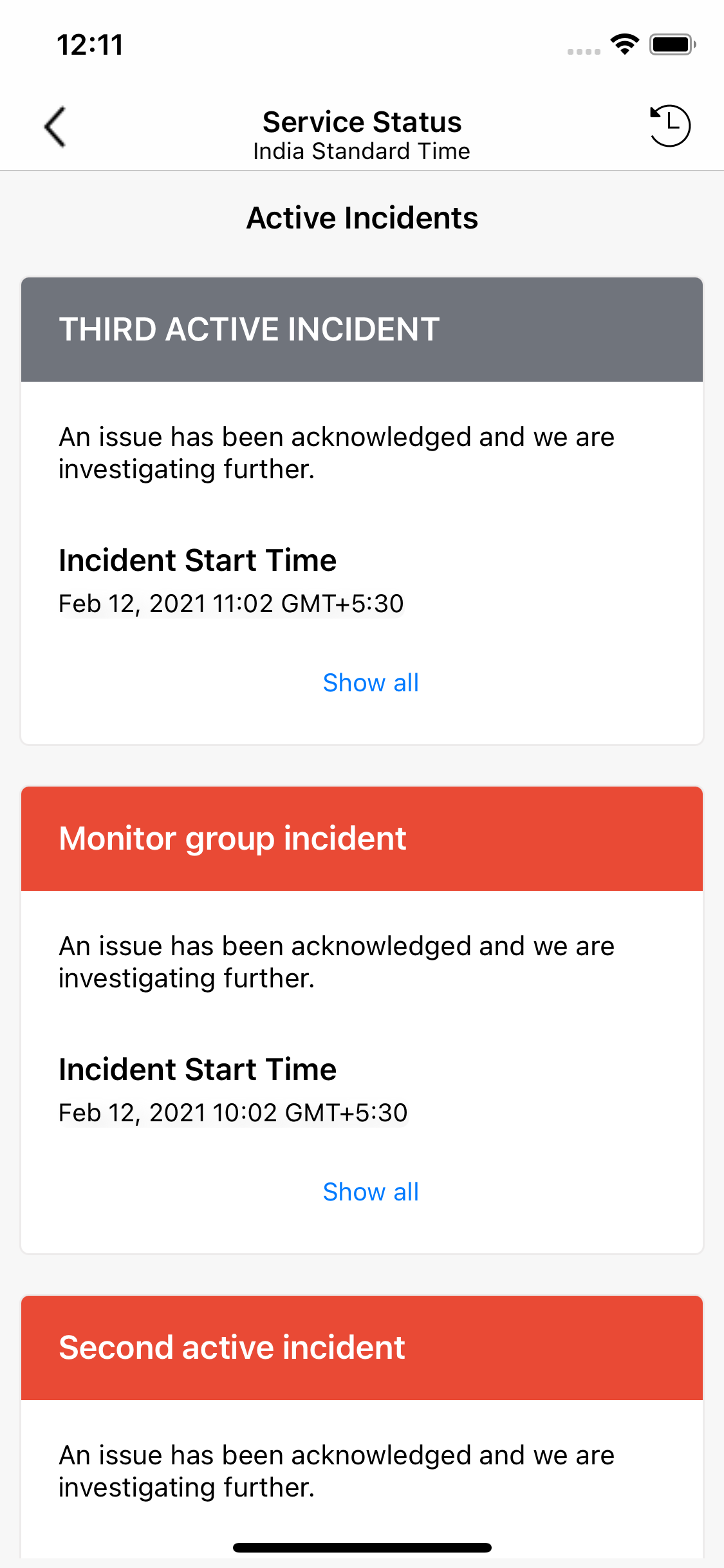
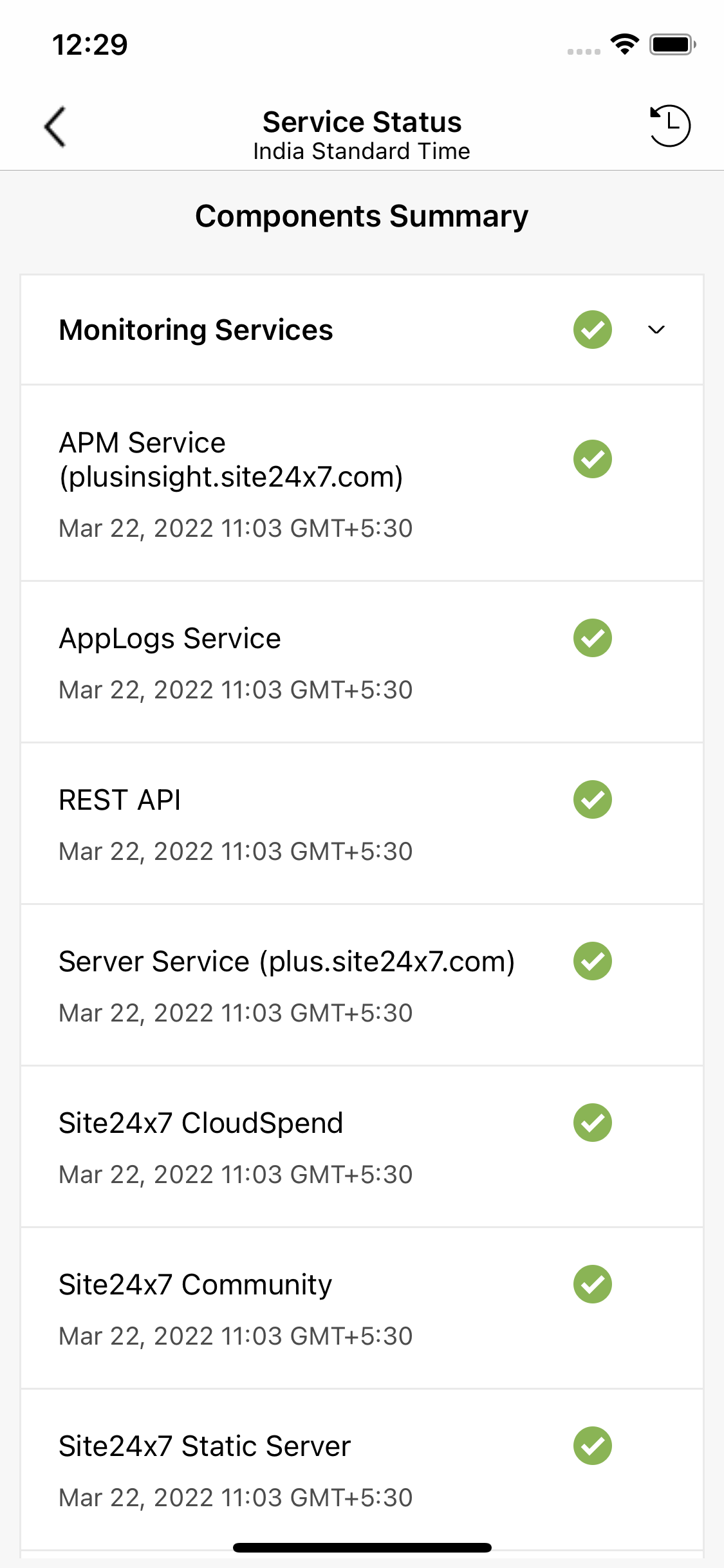
- これら情報を入力後、プロジェクトを再ビルドし、メソッド"StatusIq.openStatusIqActivity()"を使用してステータスを表示します。最初のパラメーターはコンテキストで2番目のパラメーターはアクションバーに表示させたいタイトルです。
StatusIQ Androidフレームワークのカスタマイズ
次の手順でStatusIQフレームワークのユーザーインターフェースをカスタマイズして、アプリケーションのテーマに適用させます。
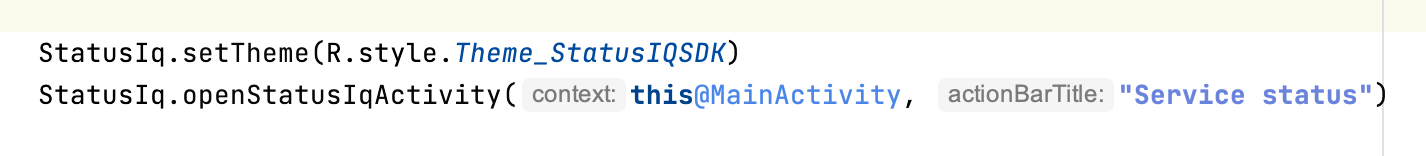
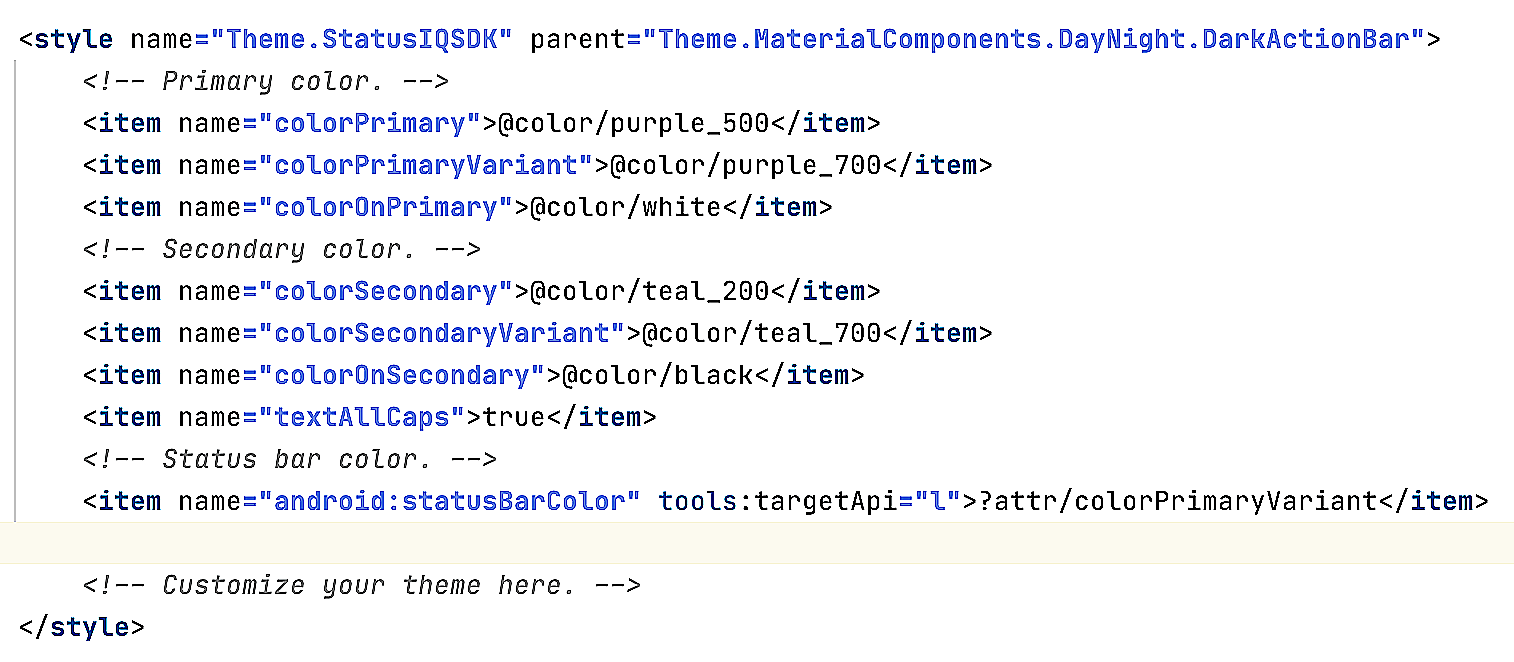
- メソッド"StatusIq.openStatusIqActivity()"を使用する前に、メソッド"StatusIq.setTheme()"を使用します。
- フォント、色、背景色といった形態をカスタマイズできます。
StatusIQ iOS SDK
次の手順を参照して、StatusIQ iOSポッドをビジネスアプリケーションに連携してください。
- XCodeでビジネスアプリを開きます。
- 対象ごとにレポジトリソースURLとポッド名をポッドファイルに追加します。
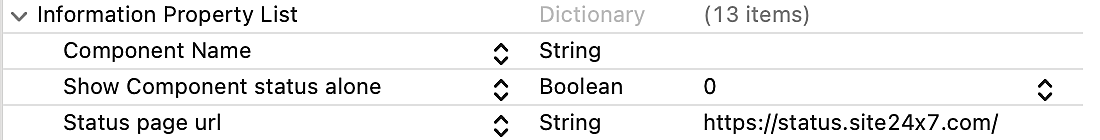
例:pod 'StatusIQ'、source=> https://github.com/site24x7/StatusIQ-iOS-SDK.git - ポッドの追加後、ステータスページURL配下のStatusIQInfo.plistファイルに移動して、ビジネスアプリに表示させたいStatusIQパブリックページURLを入力します。ステータスページ上のコンポーネントをビジネスアプリのコンポーネントとして表示させたい場合は、plistファイルで、Show Component statusをTrueに設定してください。Component Nameに対象のコンポーネント名を入力します。
- ビジネスアプリの要件に応じて、ステータスを表示させるタップボタンを配置できます。
- タップボタン追加後、StatusIQフレームワークをインポートして、タップボタンのコード定義にコードを追加できます。
let statusIQVC = StatusIQServiceStatus.sdkInit()
self.present(statusIQVC, animated: true, completion: nil)
StatusIQ iOSフレームワークのカスタマイズ
StatusIQフレームワークのUI/UXをカスタマイズしてアプリケーションのテーマに対応させます。カスタマイズを行うにはXCodeでStatusIQフレームワークを開き、クラス"StatusIQCustomization"をメソッドを指定し、StatusIQフレームワークのテーマを変更します。
色のカスタマイズ
次のメソッドを使用して、アプリで使用されている背景色を設定します。UIColorの値をパスするメソッドです。
StatusIQCustomization.setBackgroundColor(bgColor : )
次のメソッドを使用してナビゲーションバーの背景色を変更します。UIColorの値をパスするメソッドです。
StatusIQCustomization.setNavigationBarBackgroundColor(barColor : )
フォントのカスタマイズ
次のメソッドを使用して、アプリで使用されているフォントスタイルを設定します。フォント名をパスするメソッドはString typeです。
StatusIQCustomization.setFontName(fontName : )
Font name = Trebuchet MS
Background color = UIColor.white
Navigation Bar color = UIColor.gray