RUMのAngularJSむけ機能
AngularJSはオープンソースのJavaScriptフレームワークで、アプリケーション構築に利用します。AngularJSは典型的には、シングル ページ アプリケーションや、複数ビジネス アプリケーションのラインの作成用にデザインされています。
シングル ページ アプリケーションにRUMを使えば、AngularJSで作成したWebアプリケーションを監視し、アプリケーションの挙動をリアルタイムで理解できます。
RUMのAngularJSでの挙動:
ページのonloadイベントは、シングル ページ アプリケーションの場合は有効な選択肢ではないため、動的インタラクションの開始時刻は、stateChangeStartイベントを聞いて取得します。Webページ読み込みのたび、一群のAJAX呼び出しがロードされます。Webページ読み込みの終了時刻は、これらAJAX呼び出しを利用して計算します(AJAX呼び出しの直近の読み込み完了時刻が、Webページの、読み込み終了時刻です)。
インストールの説明:
1.Site24x7アカウントにログインしてください。
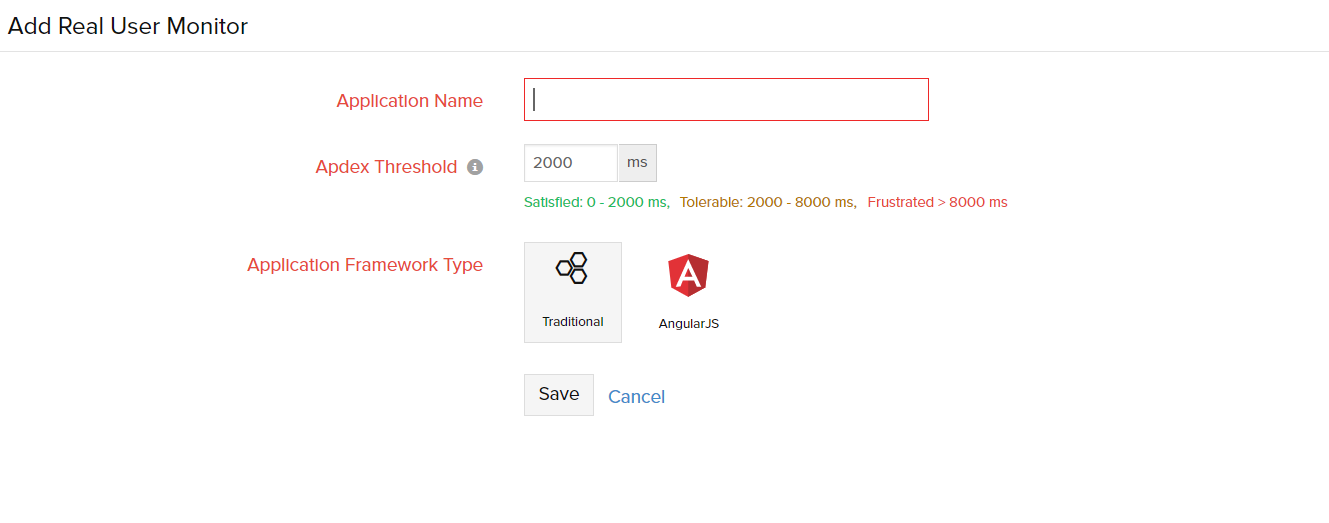
2.ホーム > APM > WebRUM > RUM(リアルユーザー監視)視の追加 > と移動し、Webアプリケーション タイプを選択。
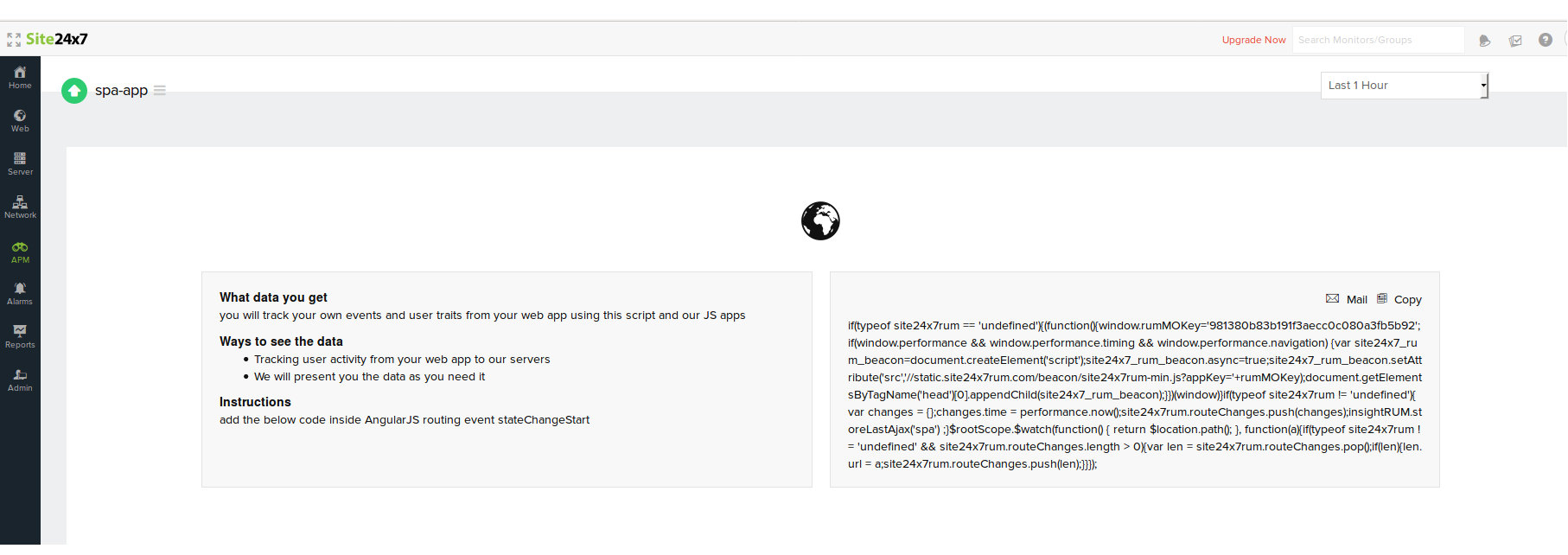
3.所定のスクリプトを、Angularのapplication_variable.run()関数の中に配置してください。application_variable は、アプリケーションの変数に置き換えます。
app.run(['$rootScope', function($rootScope) {
$rootScope.$on('$stateChangeStart', function(e, to) {
// SPA(シングル ページ アプリケーション)のコードをここに記述
});
}
メモ:
- Angularには、ngRouteとui-Routerの2つのルーティング エンジンがあります。ui-Routerの場合、stateChangeStartイベントを聞いて、Webページ読み込みの開始時刻を計算します。ngRouteでは、routeChangeStartイベントを利用します。
- 実行関数には、$rootScopeをパラメーターにする必要があります。
- stateChangeStartイベント が実行関数に定義されていない場合、関数定義の上、所定スクリプト内に追記してください。ngRouteでは、routeChangeStartイベントに同様の対応が必要です。