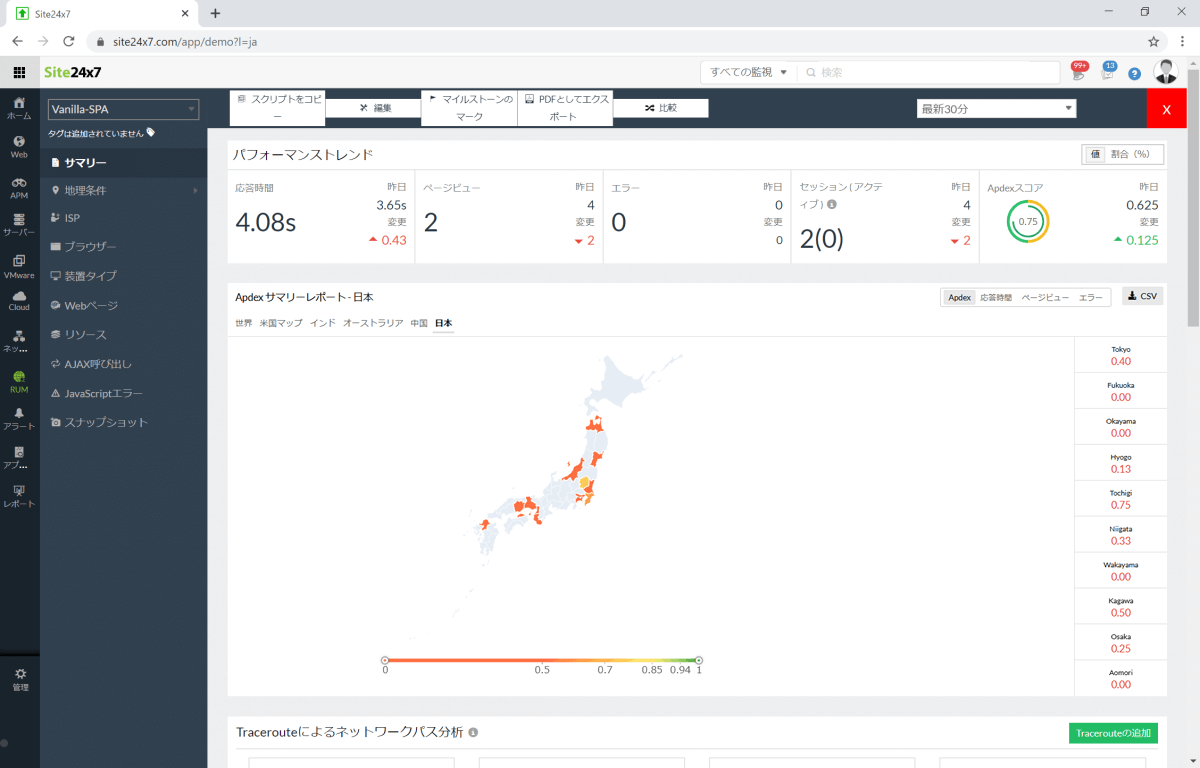
リアルタイムのWebサイト利用を詳細に把握
グローバルアプリケーションのパフォーマンスを見える化
エージェントを使用し、分かりやすいグラフや表で、Webアプリケーションのパフォーマンスを把握します。さまざまな国からアクセスした際のパフォーマンスを「優」 「良」 「可」 「不可」と判定できます。
リアルユーザーモニタリングは、Webアプリの訪問者が、デスクトップ、タブレット、モバイルデバイスであるかを問わず、応答時間のパフォーマンスに関するデータを提供します。
JavaScriptエラーをピンポイントで検出
リアルユーザーモニタリングを利用してWebページのJavaScriptコードエラーを捕捉します。エラータイプ、メッセージ、URLの詳細なデータを取得し、迅速な対応とパフォーマンスの改善が可能となります。
ユーザーブラウザーのメトリクス
メトリックはブラウザーごとに活用でき、DevOpsが、アプリケーション更新により、特定ブラウザーの特定バージョンで、ページパフォーマンスに影響するかを、知ることができます。リアルユーザーモニタリングは、Chrome、Firefox、Opera、IEのさまざまなバージョンに対応しています。
シングルページアプリケーション(SPA)の監視
Angular、Backbone、React、Emberなど、クライアントベースMVCのフレームワークから読み込んだ内部ページを、すべてトラックします。
MVCフレームワークに対応
外部リソースの動的注入をすべて追跡し、貴社シングルページアプリケーションのパフォーマンスを、適切に表示します。
AJAX要求の監視
ブラウザーからの、HTTP・HTTPSドメインへのAJAX呼び出しのパフォーマンスを、可視化します。処理時間のかかる要求を特定し、是正措置をとることが可能です。
Webページライフサイクルのメトリクス
フロントエンドとバックエンドの応答値など、ネットワークの詳細なメトリクスを取得します。また、異なる時間帯のWebページのパフォーマンスを比較、分析することが可能です。
ISPごとのパフォーマンス統計
インターネットプロバイダーごとの応答時間を取得し、ユーザーが特定ISPからアクセスしている際に、滑らかなアプリケーション体験が実現できているかを判定できます。
それぞれのWebトランザクションを監視
各Webトランザクションの応答時間とスループットをグラフにし、パフォーマンスがすぐに把握できます。
リアルユーザーモニタリングと合成監視の結合
よくある訪問者の操作手順やユーザーインタラクションを、リアルブラウザーで合成監視により、記録とシミュレーションを通していWebサイトやアプリの問題を特定します。
ブラウザートレースのスナップショット取得
Webトランザクションのブラウザートレースを取得します。さまざまなグローバルロケーションやブラウザーで、反応の遅い上位リソースをピンポイントし、パフォーマンスの問題をフロントエンドから感知できます。
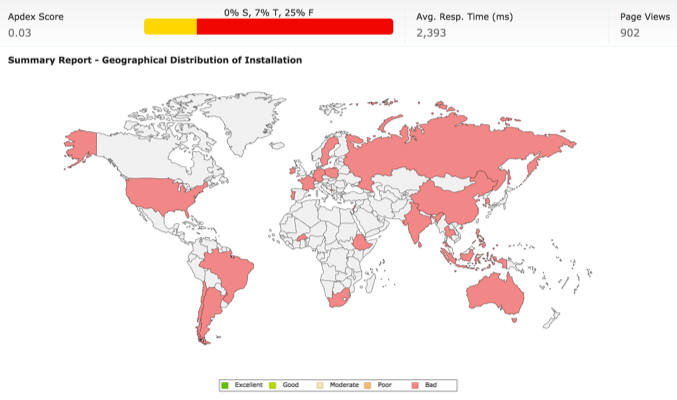
Apdexスコアでユーザー満足度を可視化
Apdexとは、アプリケーションのレスポンスに関するユーザー満足度を0~1の値で示す業界標準の指標です。次の画像では、Apdexスコアが「0.03」とあります。これはアプリケーションの応答時間が非常に遅く、ユーザーがストレスを感じてることを意味します。なお、Site24x7の場合、世界地図を表示し、どの国のユーザーに影響が出ているかも把握できます。
導入方法
- Site24x7の管理画面で自動生成されるJavaScriptコードをコピーします。
- 監視するWebアプリケーションの、HTMLヘッダーやフッターにペーストします。
- 以上で、Site24x7管理画面から、すべてのパフォーマンス情報が表示できます。