リアルユーザー監視(RUM)
提供するWebサービスが利用可能であっても、ページ表示に5秒もかかっていたらユーザーはそのサービスを使うのをやめてしまいます。日本語対応のSaaS型フルスタック監視ツール「Site24x7」は、Webページの読み込み速度を監視し、表示に時間がかかっている原因がサーバーにあるのか、ネットワークにあるのか、フロントエンドにあるのかを確認します。Site24x7を導入することで、Webアプリケーションのパフォーマンスを向上させるために必要な情報を短時間で収集でき、ユーザー離れを回避できるようになります。
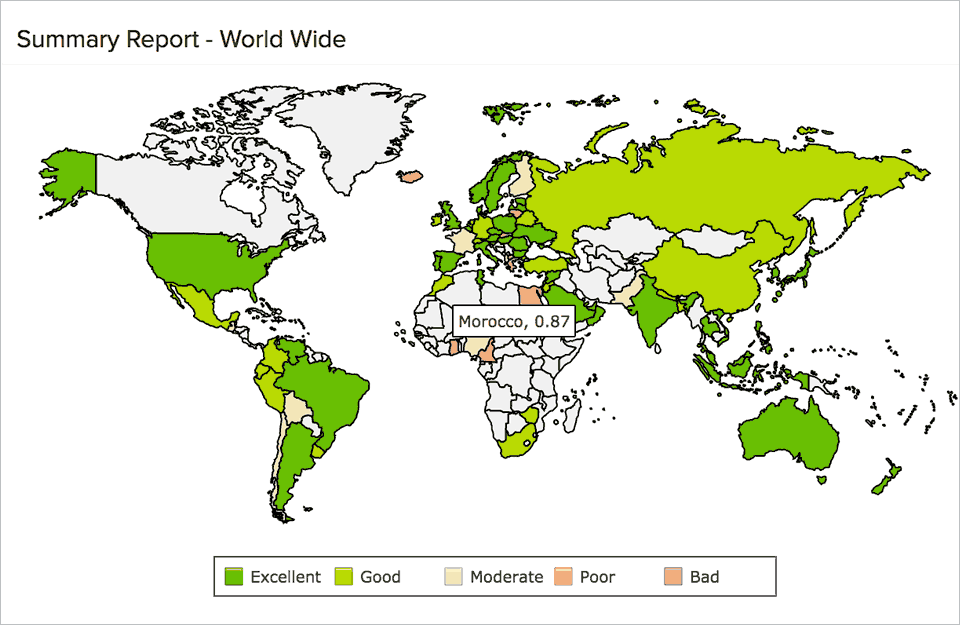
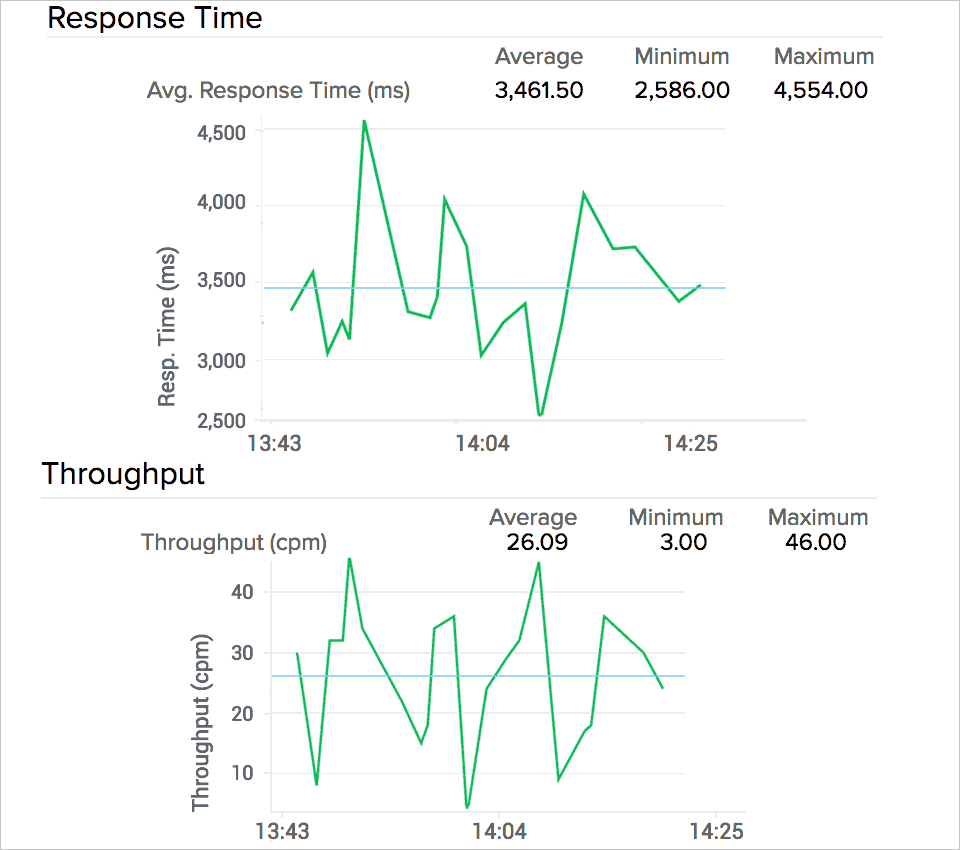
実際のユーザーの体感値を監視
発生したページビューを、地理的位置、平均応答時間、受信したすべての要求のスループットなどの詳細とともに表示します。
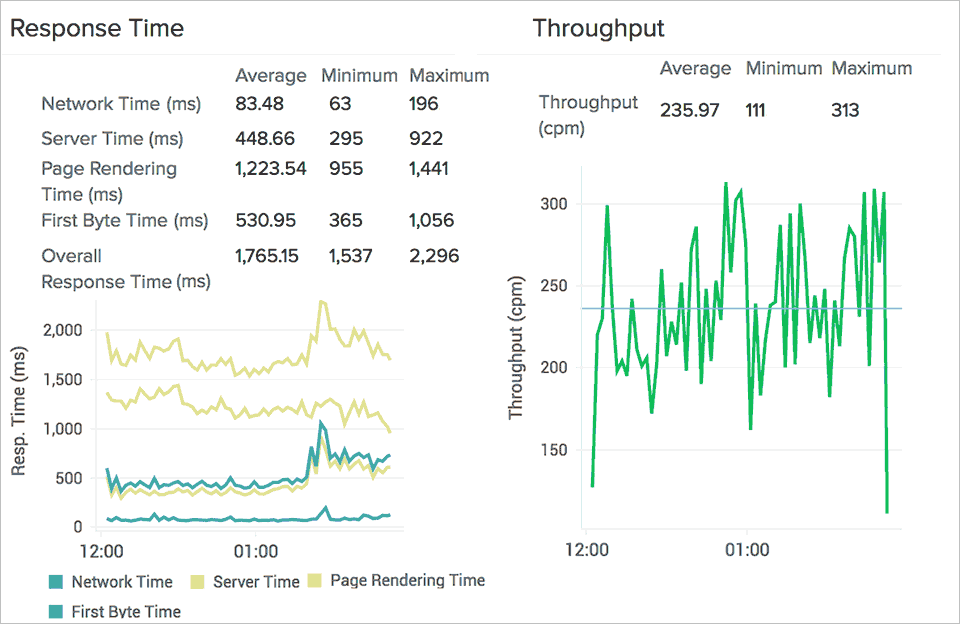
応答時間のブレークダウン
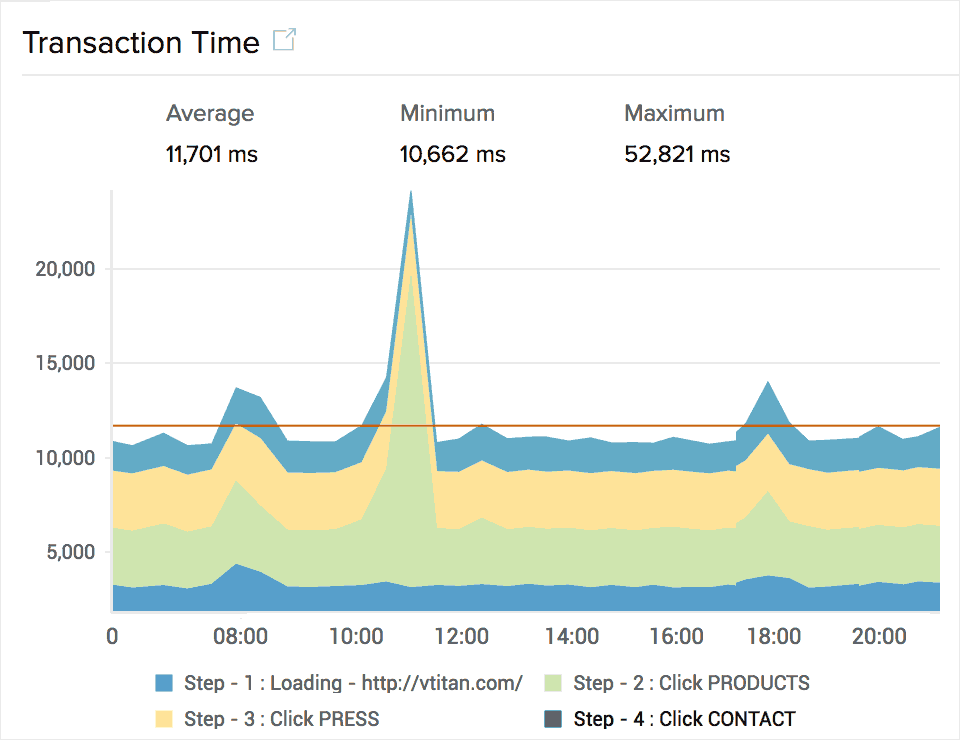
個々のユーザー要求の応答時間を分析して、Webサービスのパフォーマンスの問題を引き起こす、次のような要因を特定します。
- アプリケーションサーバーからデータベースへの呼び出しは、バックエンド処理の遅延を引き起こしていないか
- ネットワーク時間を改善するために、より多くのCDNをプロビジョニングする必要があるか
- 新しいJS MVCフレームワークは、DOM処理時間に影響を与えていないか
クライアント側のパフォーマンスのボトルネックを特定
ドキュメント処理時間とページレンダリング時間の測定は、WebブラウザがHTML、JavaScript、およびCSS要素を解析するのにかかる時間を示します。これは、Webサービスのブラウザ側のパフォーマンスを向上させるために、Webページのつくりを微調整することに役立ちます。
エンドユーザーの満足度の維持
Apdexのスコア基準を使用して、国別にWebサービスのエンドユーザーの満足度を測定します。HTTP要求ごとにエンドツーエンドのトランザクション時間とスループットを分析して、ユーザーエクスペリエンスを向上させます。
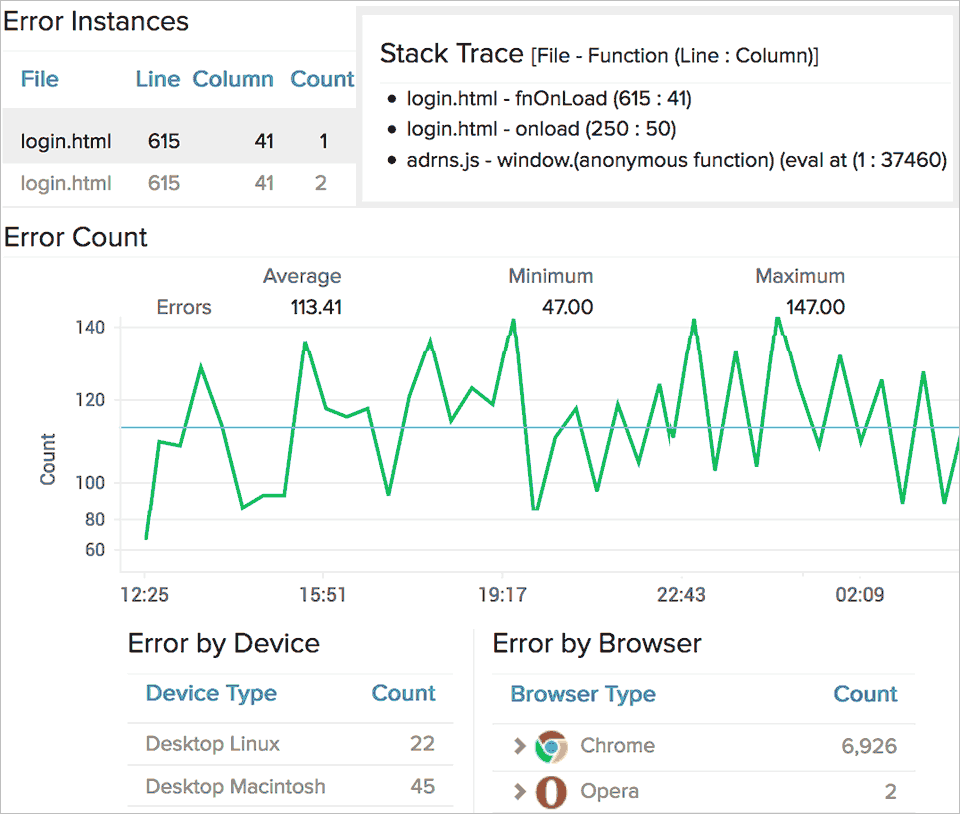
JavaScript エラーの粒度
エラーの種類や数など、Webアプリケーション上のJavaScriptエラーに関する詳細な情報をデバイスおよびブラウザの種類別に取得します。スタックトレース詳細機能を使用して、固有のURLごとに個々のJavaScriptエラーを追跡します。
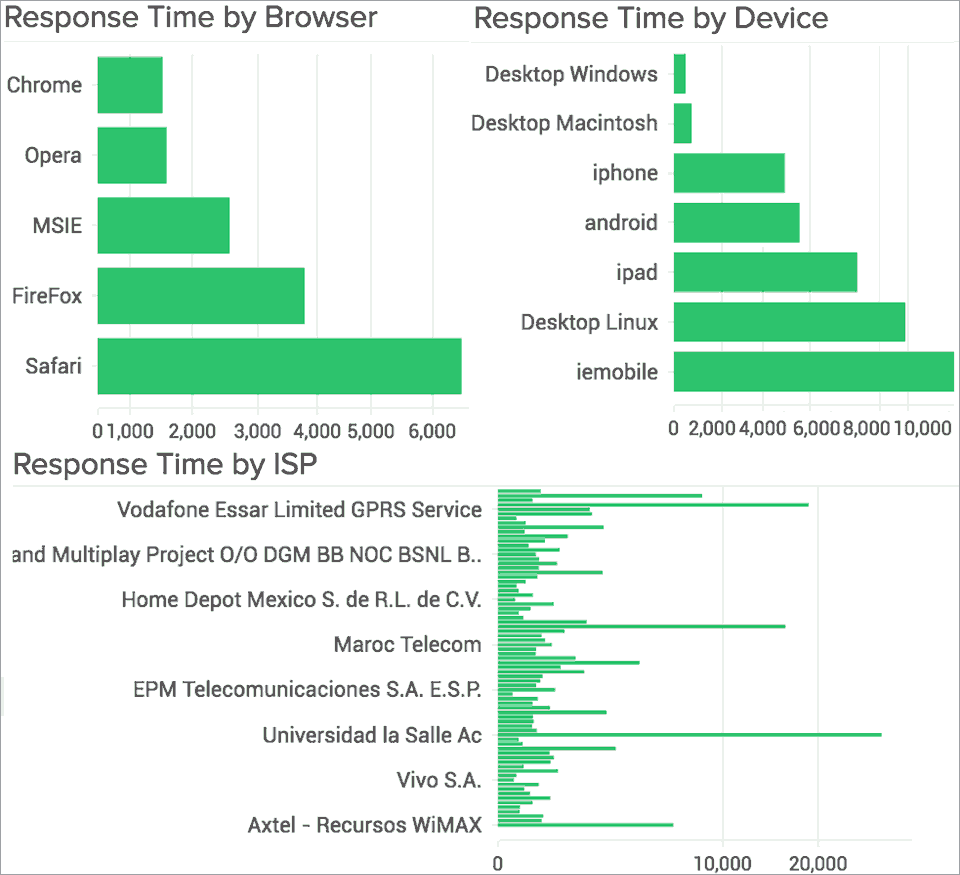
ブラウザ、デバイス、およびISPのパフォーマンス
さまざまなデバイス、ブラウザの種類、およびブラウザのバージョンでのユーザーエクスペリエンスとページ読み込み時間を監視します。ユーザーのISPがクラウドアプリケーションのパフォーマンスを妨げているかどうかを確認します。
シングルページアプリケーションを監視
ソフトナビゲーション、ページイベント、非同期AJAX呼び出しにかかる応答時間を分析し、リアルタイムでエンドユーザーエクスペリエンスを最適化します。
PROプランのAPM機能でページビューのオプションを追加することにより、多くのページビューに対応することも可能です。
シングルページアプリの表示、ページ読み込みのタイミング、JSエラー、AJAX呼び出しのタイミング、ブラウザーのパフォーマンスレポートなどを確認できます。
モバイルリアルユーザー監視(RUM)
エンドユーザーの視点からネイティブのiOSおよびAndroidモバイルアプリケーションを表示します。 すべてのシングルユーザータッチのトランザクション詳細をキャプチャし、モバイルエコシステムのすべての要素を監視して、アプリケーションのパフォーマンスに与える影響を確認します。
パフォーマンスメトリクスを取得
- アプリのパフォーマンスを分析し、各HTTPリクエストを詳しく調べ、各トランザクションの応答時間分割とスループットを取得
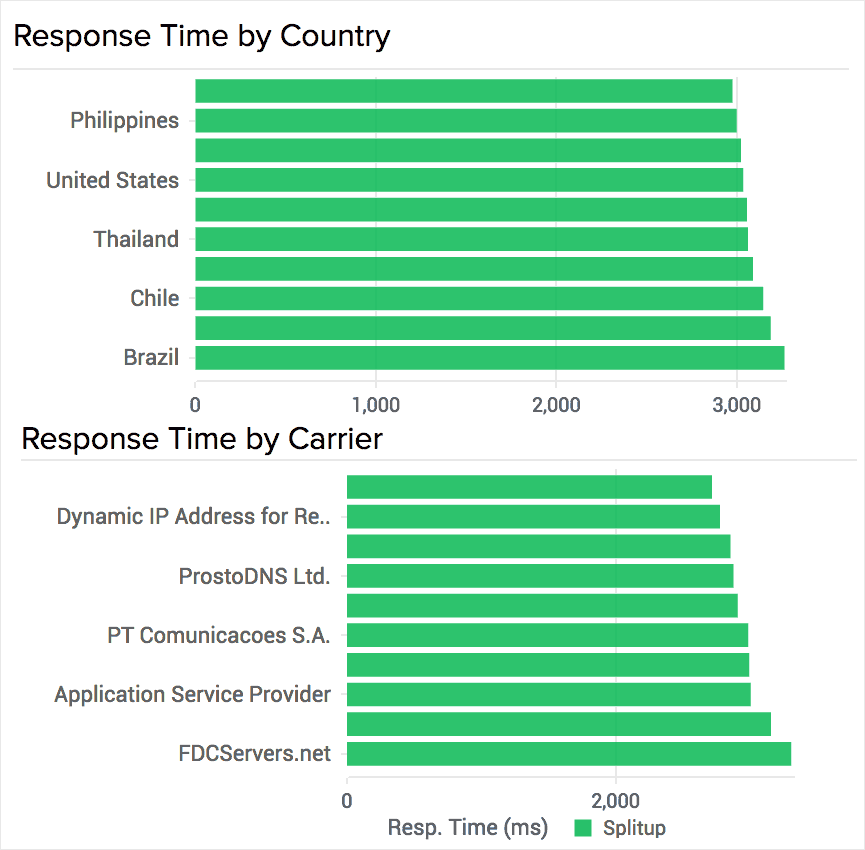
- アプリのパフォーマンス低下と相関する通信事業者固有の傾向を特定
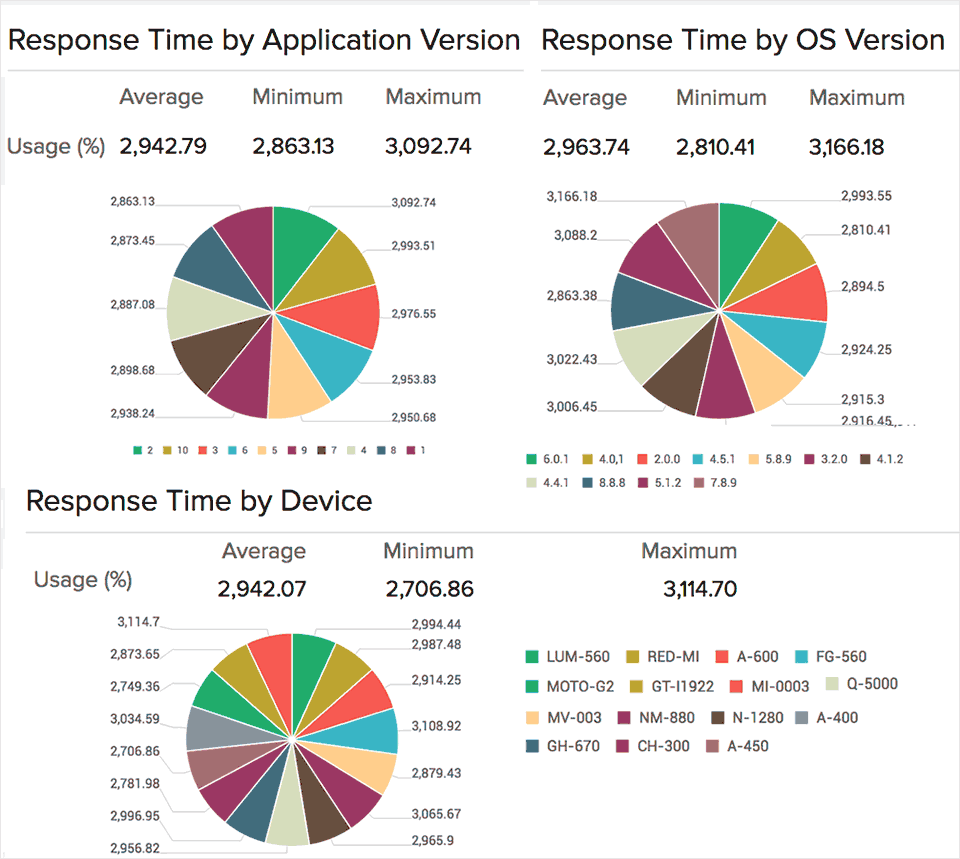
- アプリケーションがさまざまなバージョンのOSでどれだけうまく機能しているかを分析
- アプリへのアクセスに使用される最も一般的なデバイスを特定し、デバイスごとに応答時間を測定し、さまざまなデバイスでアプリのパフォーマンスがどの程度向上するかを確認
コアユーザーの人口統計を理解
- ユーザーの所在地を確認し、アプリのパフォーマンスが低下している地域を特定し、平均応答時間と通話数または要求数を国別に測定
- アプリのバージョン別の応答時間と、採用率とアプリのバージョンの安定性に関する客観的なデータを表示
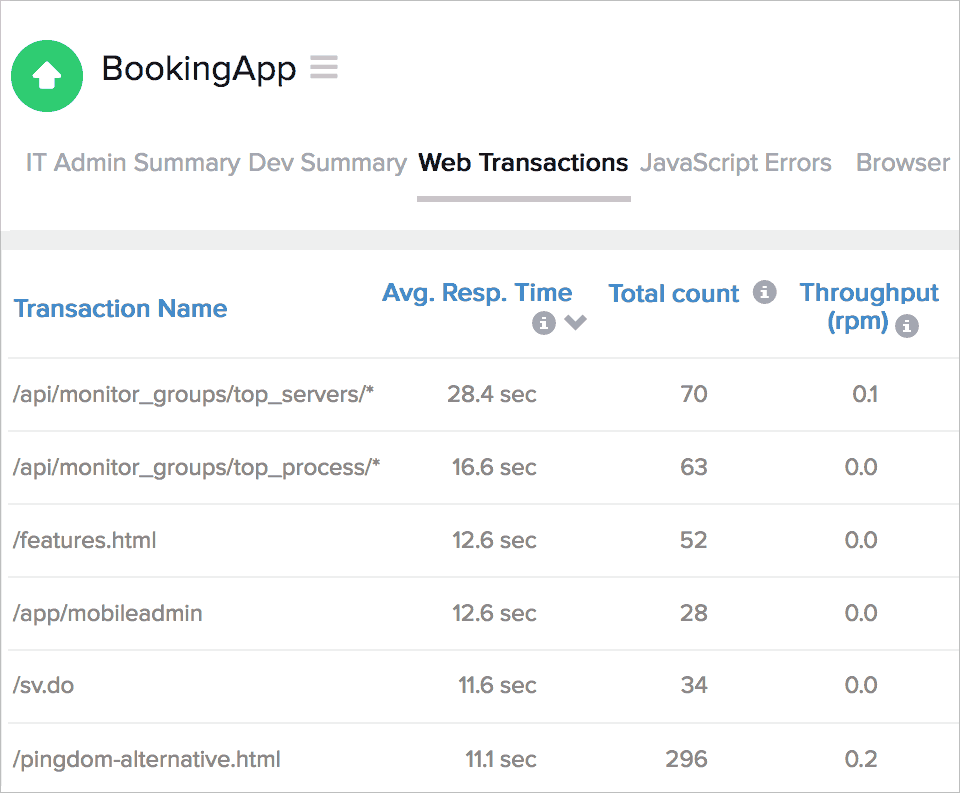
ブラウザーのトランザクション監視
24時間365日のWebサービスの可用性と高性能を確保するために、90か所以上のグローバル監視拠点またはファイアウォールの内側から、ユーザーエクスペリエンスを記録およびシミュレーションします。
リリース前にパフォーマンスと可用性の問題を明らかに
本番に入る前に、Webアプリケーションのパフォーマンスを監視します。ユーザーが実行する前に、スクリプト化されたトランザクションを実行し、パフォーマンスと機能の問題を明らかにします。Webサイト上の一般的なユーザーパスをシミュレートする既知のスクリプトを定期的に実行して、アプリケーションのパフォーマンスをベンチマークします。
実際のブラウザでユーザーの対応を再現
ユーザーの対応を記録し、実際のブラウザまたは非グラフィカルインターフェースを介して定期的にそれらを再生します。 レコーダーツールは、ユーザーがクリックしたすべての要素をキャプチャし、それらをWebスクリプトとして保存します。再生中、CSS、画像、フラッシュコンポーネント、およびAjax呼び出しを含むすべての要素とともに、WebページのJavaScript全体が実行されます。非グラフィカルインタフェースは、コアHTTPリクエストのみをキャプチャし、それが有効なレスポンスコードを返すかどうかをチェックします。
サードパーティSLAを管理
Webページおよびアプリケーションは通常、外部API、フラッシュコンポーネント、ログインフォーム、サイト検索コンポーネント、ペイメントゲートウェイ、ショッピングカート、インラインヘルプデスクサポートなどのサードパーティの要素を利用して、独自のデジタルエクスペリエンスをユーザーに提供します。ユーザーがSLA違反に対してベンダーが責任を負うようになる前に、これらのサードパーティ製コンポーネントが利用可能で機能しているかどうかを確認します。
インターネットサービスとWebサービスプロトコルのエンドユーザー体感を監視
- メールの往復時間を測定し、メール配信プロセスのボトルネックを特定
- FTP対応サーバーでアップロード/ダウンロード機能をテスト
- REST APIエンドポイントの可用性とパフォーマンスを監視